ブログをしていて、①➊を使用することがあると思います。
ワードプレスの入力画面では、①❶②❷③❸同じサイズに表示されているのに、WEBサイトではなぜか小さく表示されて困っていませんか?
その事象と原因、対策方法について解説します。
是非、webページ作成の参考にしてください。
文字サイズが異なる画像例
入力時は同じサイズなのに、iPhoneで出来上がったWEBサイトを表示すると、文字サイズが異なってしまう事象を紹介します。
実際の画像の例がコチラです。⇓⇓
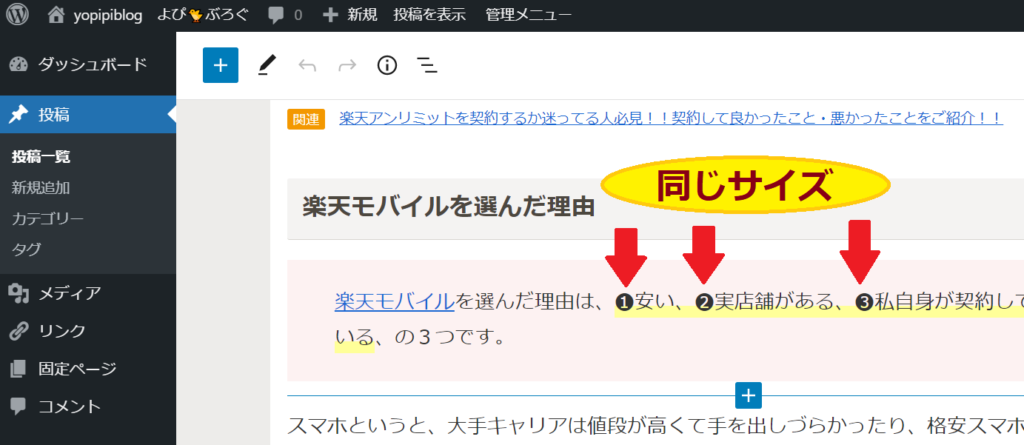
ワードプレスの編集画面の表示

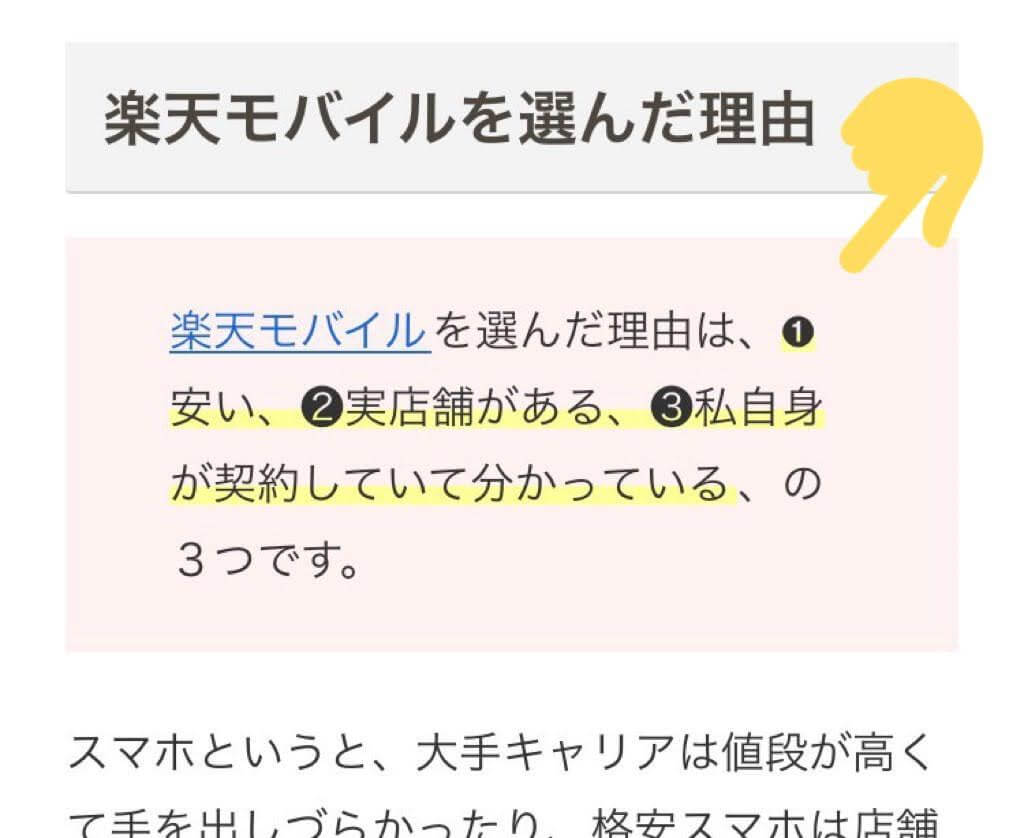
WEBサイト(iPhone)での表示

 よぴ
よぴこんな感じで、編集画面では同じサイズの❶❷❸なのに、WEBサイトでは、なぜか❶だけ小さく表示されてしまう状況が起こります。なんか変なコトした??ってなりますね。
グーグルで検索するも全く原因が分からず、途方に暮れた私は、ツイッターの仲間に助けを求めることにしました。



助けて―!!お手上げデス!!
コチラのツイートをした所、
救世主が現れ原因が解明されました!
文字が小さくなる原因について
文字が小さくなってしまった原因は下記ツイッターの通りです。
答えはコチラ⇓⇓
というワケで、❶は環境依存文字で、複数種類あったことが原因でした。
編集画面では見た目が似ていても、❶❷❸同じ種類の文字を使っていないと、表示環境(iPhone,PC,android等)によっては、文字の大きさや雰囲気が違って表示され、差が出てしまう場合があるんですね。半角アルファベットと全角アルファベットの差の記号版みたいなものでしょうか。



紛らわしい!!紛らわしい!!
紛らわしすぎるよ!!
対策方法について
というワケで、
私は、今後こんな見た目がそっくりの記号が数種類ある文字「❶❷❸など(環境依存文字)」はややこしいので使用せず、他の記号やテーマの機能を活用して、ブログを書いていきたいと思いました。
・複数似た記号があるものは極力使用しない!
・環境依存文字は使用しない!
さいごに
アルファベットの様に、記号にもそっくりさんがあり、表示端末によって見え方が変わることが今回の件で勉強になりました。
グーグル先生に聞いても、答えが出なかった難問。
かつ、ワードプレスや、使っているテーマCocoonは関係ない原因を、
見事に解明してくれたツイッターのお友達、もか@さん、
天才ですね!



本当に本当にありがとう!!
これからもよろしくお願いします。
素早くツイッターで回答してくださって助かりました。
そんな、救世主のもか@さんは、
ブログではいつも有益な情報と笑いを発信していて、ココナラではアイコン作成もしています。
特にココナラのアイコン作成は、バリエーションも豊富で色んな注文を聞いてくれます♬



気になる方は、下記Twitterより、お問い合わせください!
絶賛受付中ですよ!























コメント