 よぴ
よぴ皆さんこんにちは!
SWELL愛用者のよぴ🐤です。
CocoonからSWELLに移行した経験を基に、
役に立つ情報を発信したいと思います。
今回は、移行後まず最初に優先してやっておきたいカスタマイズ3つを紹介したいと思います。
優先的に設定したいカスタマイズ
- プロフィールの設定
- ヘッダー画像の設定
- Twitterのアイキャッチの表示設定
なぜ優先して欲しいかというと、
CocoonからSWELLへテーマを移行すると、
ブログで重要な①プロフィールの部分や、②トップページのヘッダー、③Twitterでの表示スタイル
が、
SWELLの初期設定の状態となってしまうからです。
読者の為にも、優先して行うことをオススメします。



特に、プロフィールが消えて焦った・・・
私と同じように、
Cocoonから移行する場合はこの3点で困る方が多いと思いますので、是非、参考にしてください!!
1つ1つ紹介したいと思います。
- CocoonからSWELLへ移行後、まず設定したいカスタマイズ3つ
- プロフィール設定
- ヘッダー設定
- twitterの表示設定



それでは、一緒に進めていきましょう!!
プロフィールの設定
一番最初に取り組みたいのが、プロフィールの設定です。
Cocoonで設定していたプロフィールのウィジェットはSWELLでは使用できないため、
再作成が必要になります。
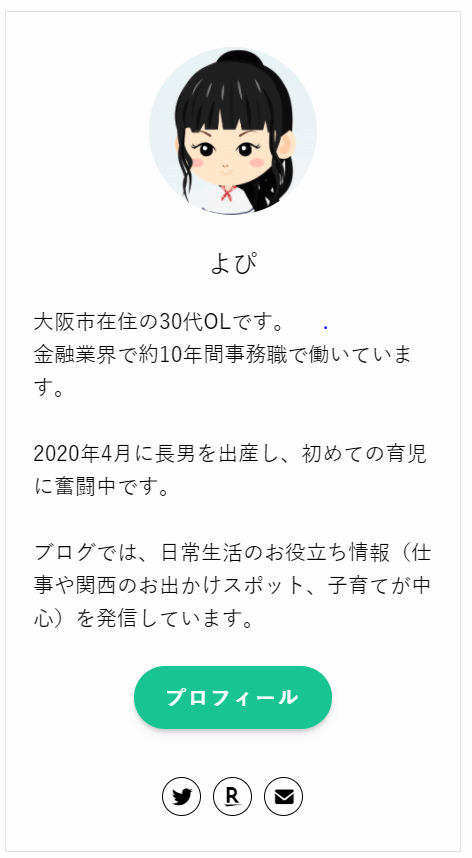
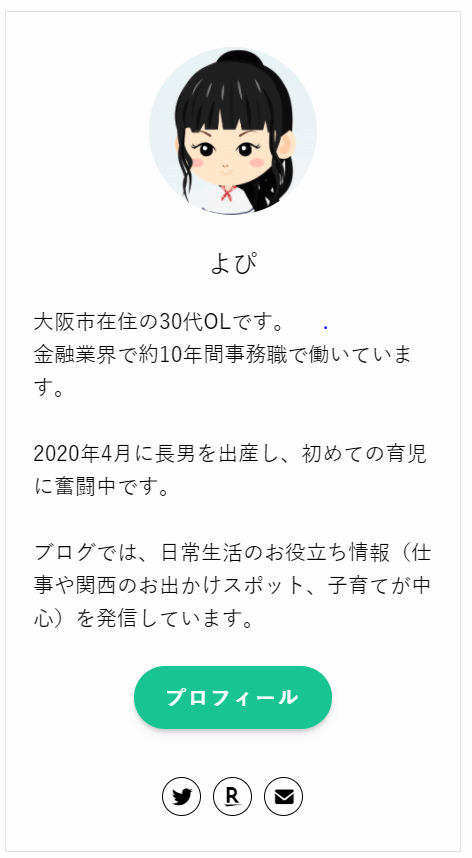
下記の様な、サイドバーのプロフィールを作ってみましょう!


プロフィールの設定方法
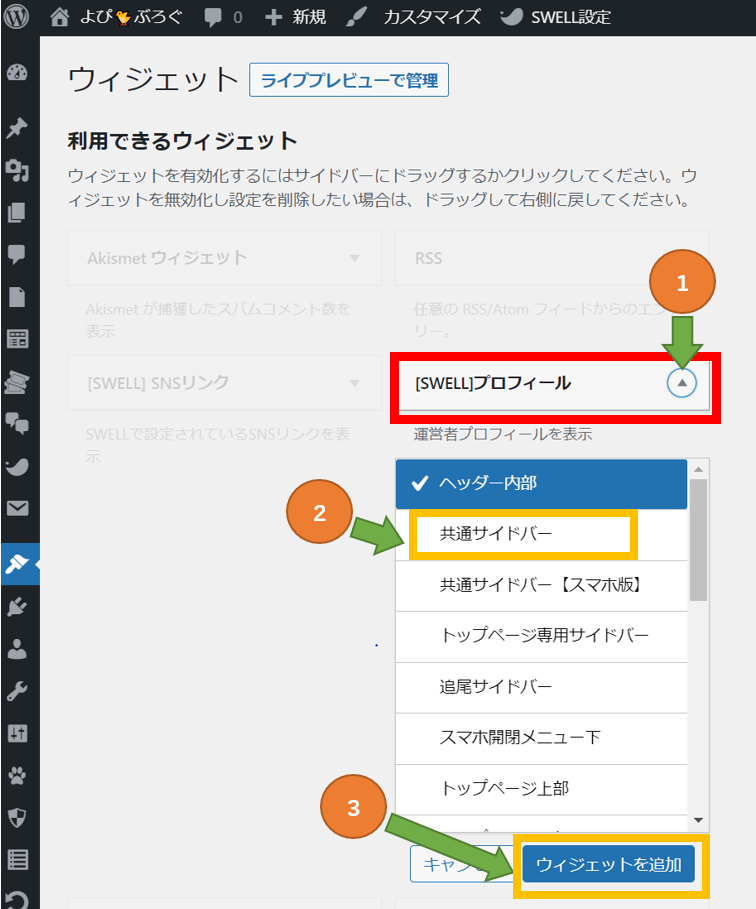
外観 ⇒ ウィジェット


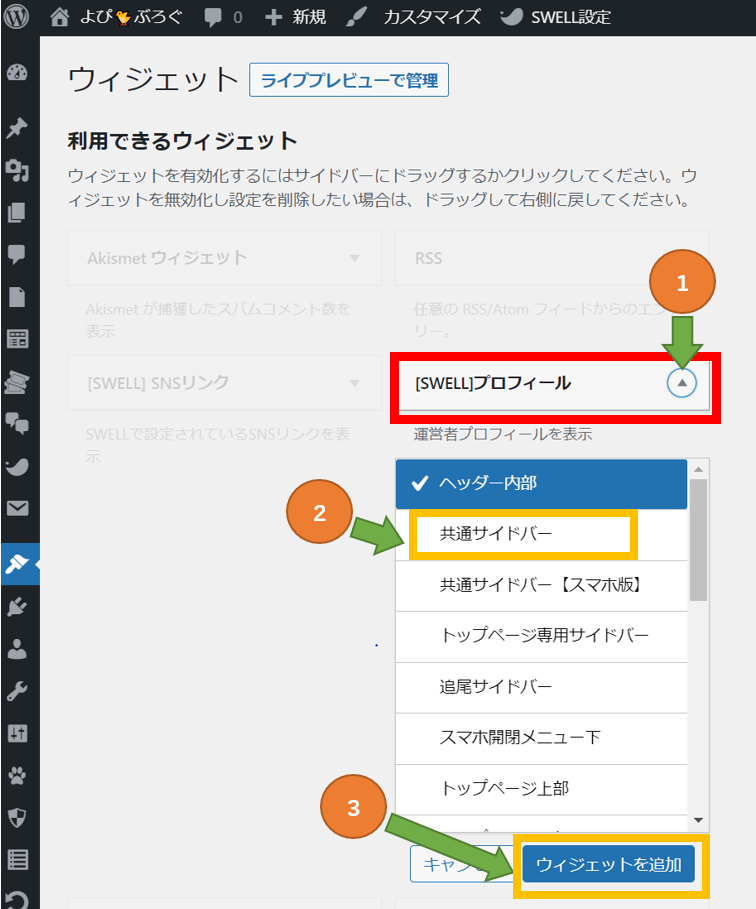
ウィジェットの中から「SWELL」プロフィールのウィジェットを選んで、共通サイドバーに追加します。


名前、肩書(職業など)、プロフィール文、プロフィール画像を設定して、下部の「完了」⇒「保存」を押すと設定完了です。


プロフィール文は、「ユーザー」⇒「プロフィール」の中のプロフィール情報に、Cocoon時代に入力したプロフィール文が残っているので、コピペで貼り付けすると簡単です。(※下図参照)


SWELLでは、初期設定で、「この記事を書いた人」というものが記事下に表示される設定になっています。
「この記事を書いた人」の内容はプロフィール情報の文章とプロフィール写真が反映されます。



プロフィール情報をこの機会に設定して、
読者にPRしましょう!!
以上で、プロフィールの設定は終わりです。
続いて、ヘッダー画像のカスタマイズを行います。
トップページの画像のカスタマイズ
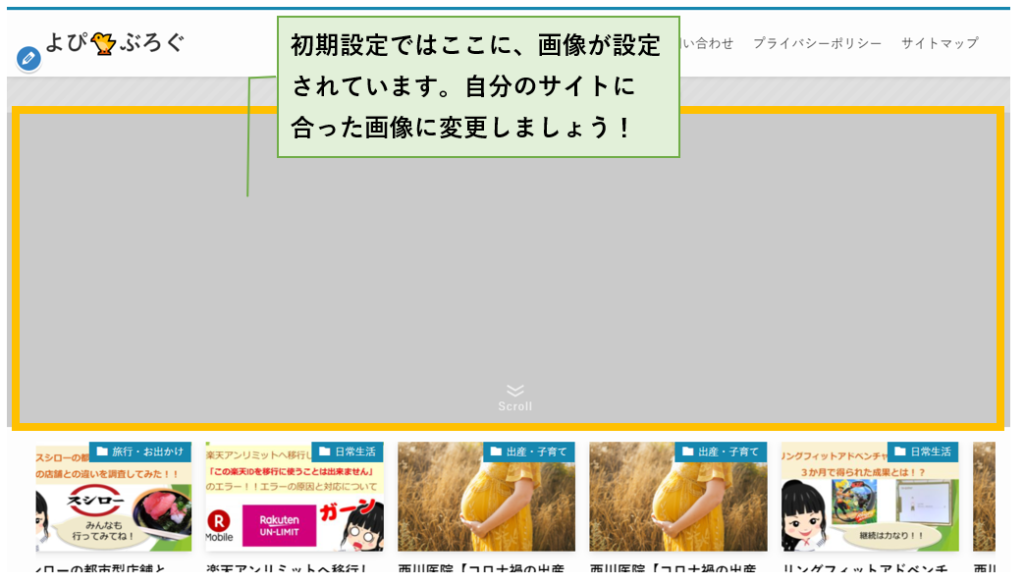
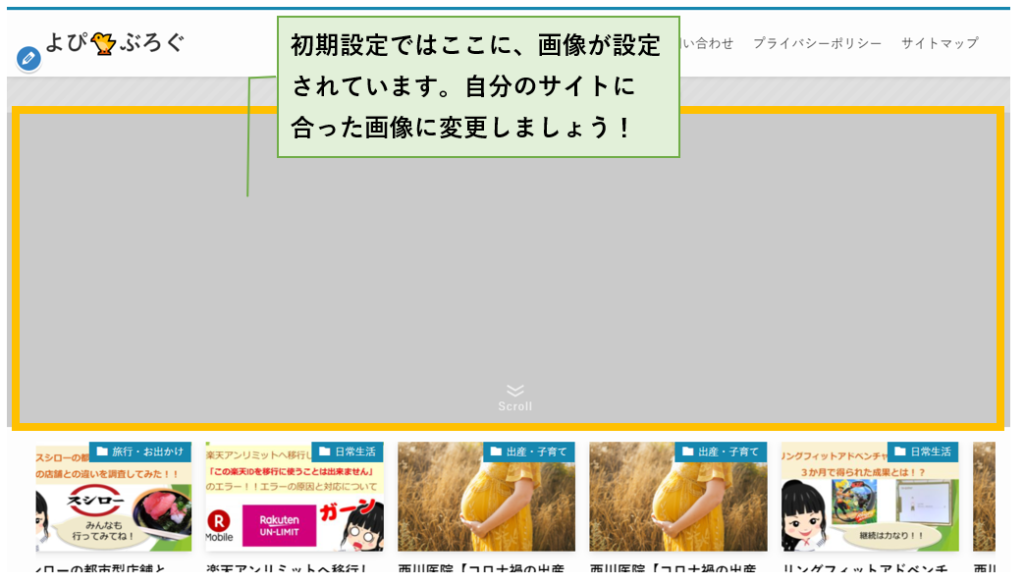
トップページの画像は初期設定で、お洒落な画像が設定されています。


しかし、サイトイメージとは恐らく異なる画像だと思うので、
サイトに合った画像へ変更するか、非表示にしましょう!
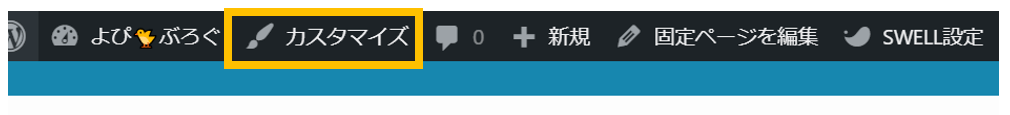
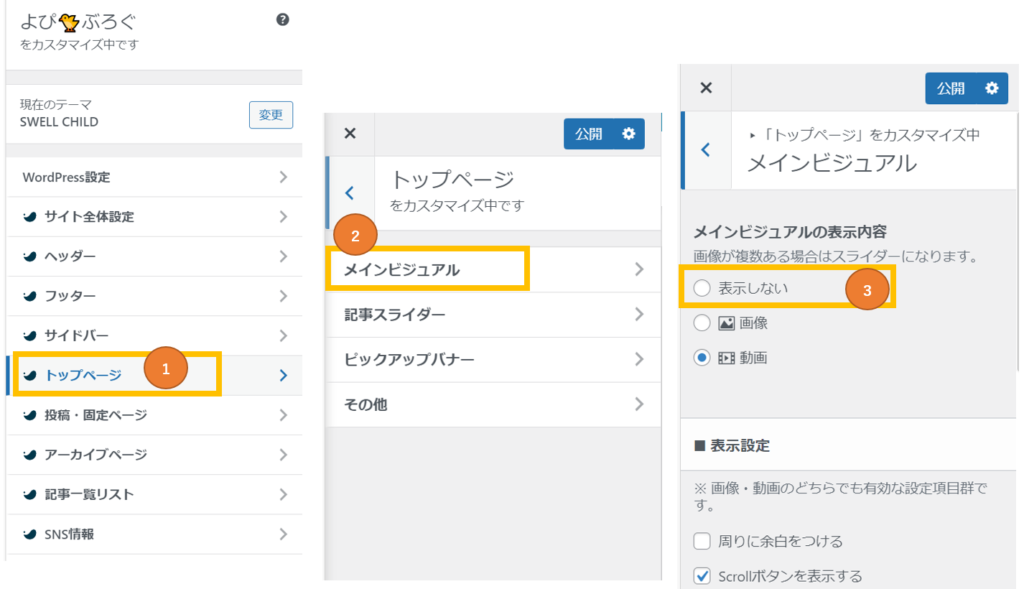
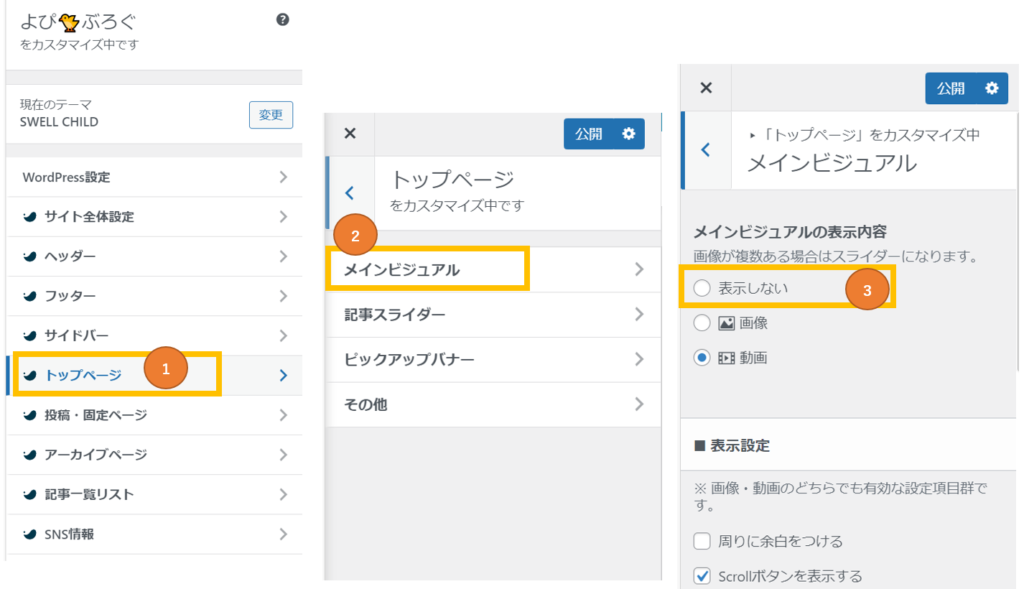
トップページ画像のカスタマイズ方法


カスタマイズでは、文字サイズや背景画像、基本の配色などの設定もできます。



落ち着いたら、カスタマイズを色々触って、
自分好みのデザインのサイトを作りましょう!
私と同じように、画像を表示しなくてもいい人は、「メインビジュアルの表示内容」で「表示しない」を選択してください。





ここでセンスのある画像や動画を選ぶことが出来れば、カッコいいサイトに仕上がります。が、私は何が良いか分からず、表示するのをやめました・・・。
twitterのアイキャッチの表示設定の変更
Cocoon時代は、特に設定をしなくても、ブログをtwitterでブログURLを貼り付けると、アイキャッチが大きく表示される設定になっていますが、SWELLではコンパクトに表示されます。
初期設定では下記のとおりです。
では、SWELLでCocoon時代の様に、twitterでアイキャッチが大きく表示される様に設定していきましょう!
表示設定の変更方法
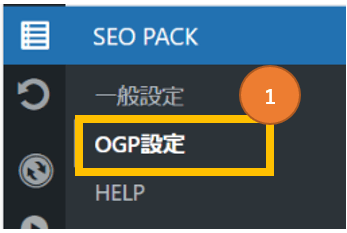
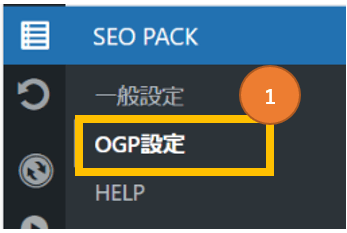
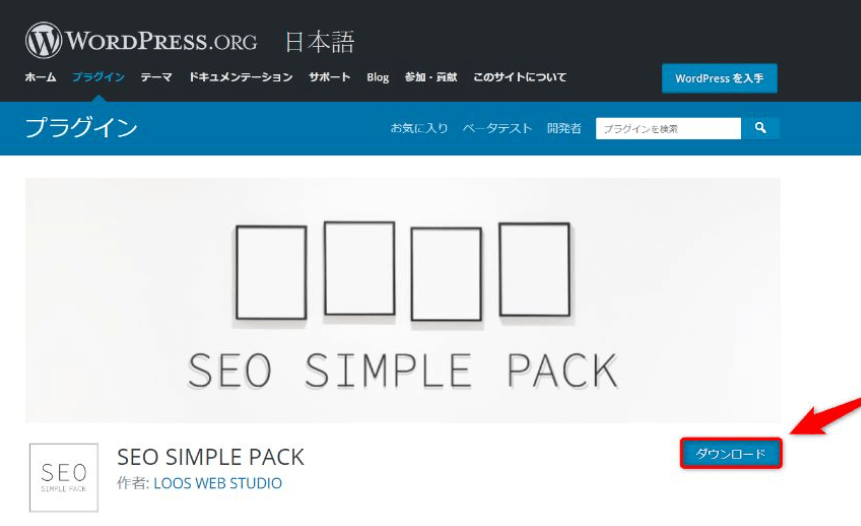
ワードプレスの「SEO SIMPLE PACK」⇒「OGP設定」を開きます。


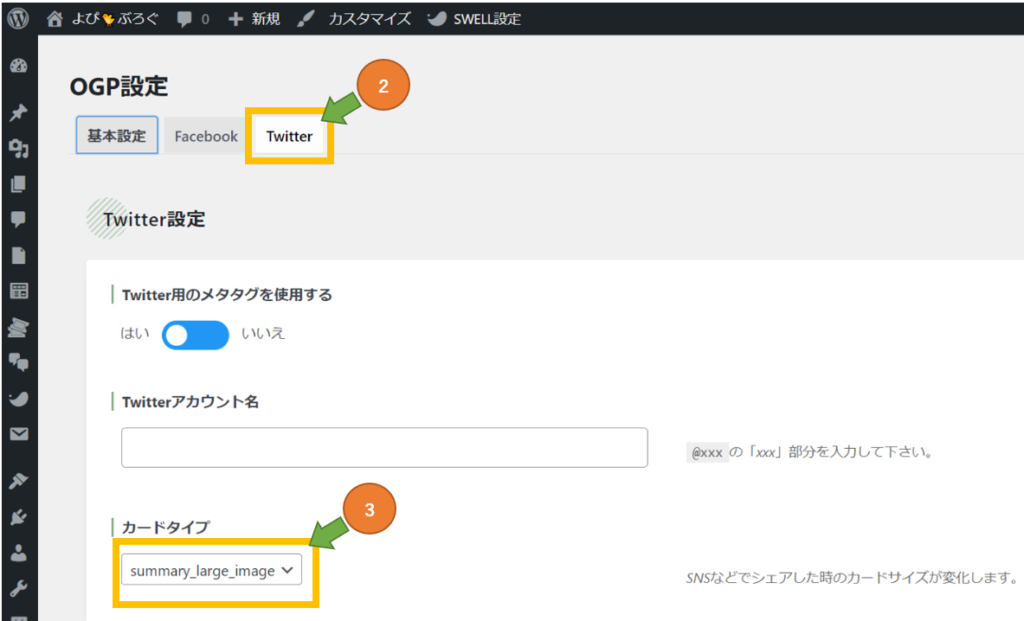
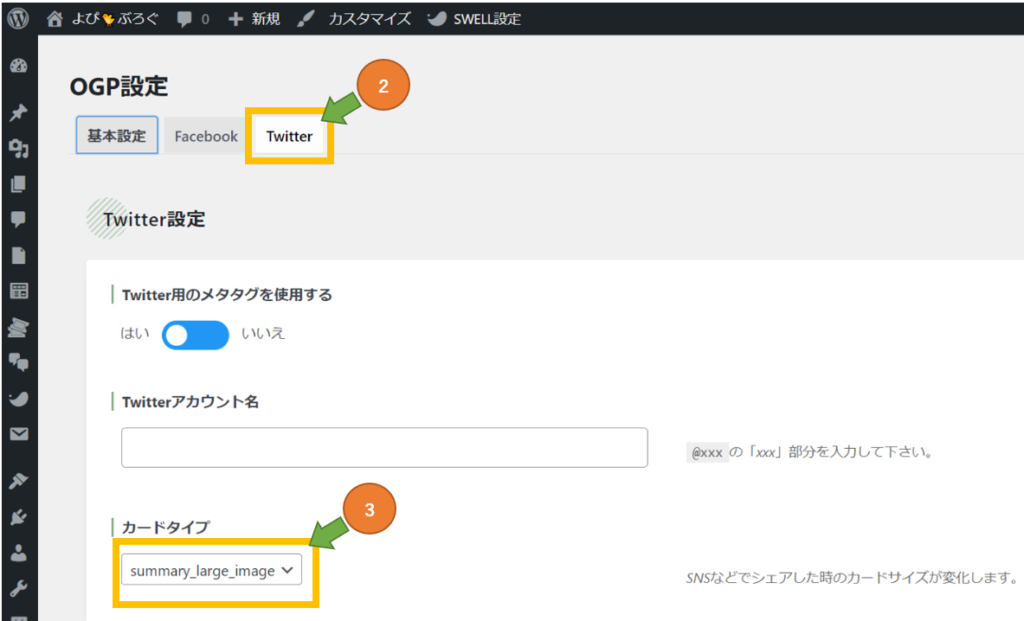
OGP設定の中の「twitter」のタブをクリックします。
「カードタイプ」の箇所をプルダウンで「summary_large_image」を選択します。


これで、設定は完了です。
アイキャッチが大きく表示されていれば成功です。



画像が大きく表示されると内容が伝わりやすいので良いですよね!
以上、移行したら優先して設定したいカスタマイズの紹介でした。
さいごに
いかがでしたでしょうか。
SWELLは簡単にお洒落なサイトを作れることで人気のテーマですが、
汎用性が高い分、何から設定をしたら良いか悩む所だと思います。
そんな方は、この記事で紹介した3つのことから設定してみてはいかがでしょうか。
テーマ移行後の設定で悩まれている方の役に立てていれば幸いです。



さぁ、まずはプロフィールから設定しよう♬






\ 作業時間が短縮できる /
専用プラグインで他テーマからの乗り換えも安心♪




















コメント