 よぴ
よぴこんにちは!
ダイエット中のよぴ🐤です。
今回は、CocoonからSWELLへの、
テーマ移行の手順と移行後の設定について解説したいと思います。



テーマ移行って難しそう・・・
初めてのテーマ移行の方は不安なこともあると思いますが、
落ち着いて進めていけば、失敗はしません!
SWELLは、乗り換えプラグインが用意されており、
Cocoonからの移行が簡単です。



それでは、SWELLへ移行していきましょう!
- Cocoon⇒SWELLの移行手順
- テーマ移行後の設定について
\移行したワケを知りたい方はコチラ/


\移行前の事前準備が知りたい方はコチラ/




\ 作業時間が短縮できる /
専用プラグインで他テーマからの乗り換えも安心♪
移行手順の全体像
SWELLの購入から移行後の手続きまでの流れは下記のとおりです。



購入からSWELL移行までの手順がコチラ⇓⇓
SWELL移行の流れ
- SWELLを購入する
- SWELLをダウンロード
- SWELL CHILD(子テーマ)をダウンロード
- Cocoon用乗り換えサポートプラグインをダウンロード⇒有効化
- SWELL CHILD(子テーマ)⇒有効化
※ここまでの処理が完了すると、SWELLへ移行が完了しています。



続いて、移行後の流れがコチラ⇓⇓
SWELL移行後の流れ
- Google アドセンスの設定(利用者のみ)
- SEO SIMPLE PACKプラグインをダウンロード
- Google アナリティクスの設定
- プラグインの整理
- 記事の型崩れをリライト
- Cocoon用乗り換えプラグインをアンインストール
それでは、順番に進めていきましょう!
(※ここからはPCでの閲覧をおすすめします。)
SWELLを購入する
まず、SWELLを購入します。


\ 作業時間が短縮できる /
専用プラグインで他テーマからの乗り換えも安心♪



上記をクリックすると、
SWELL購入ページが開きます。





動作環境の欄を確認し、
バージョンが問題ないか確認しましょう!
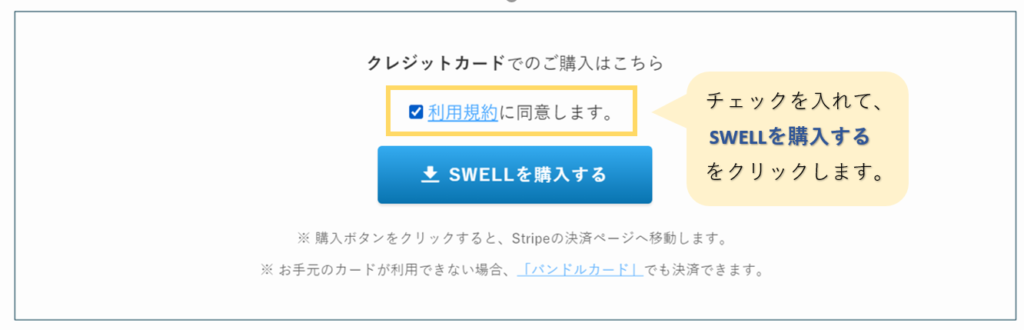
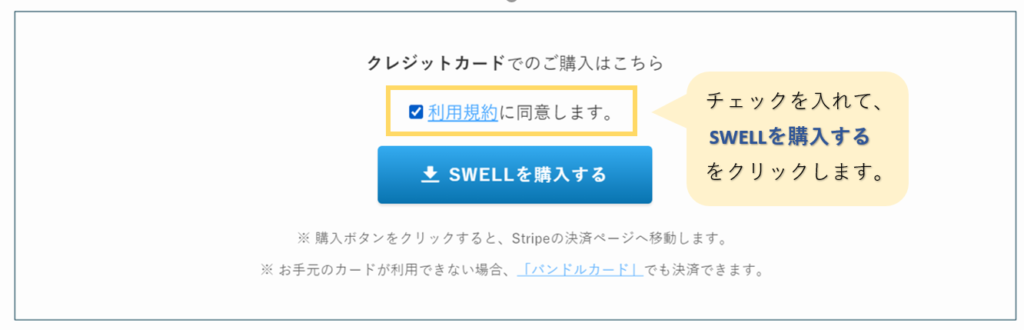
スクロールして、「利用規約に同意します。」にチェックを入れて、購入へ進みます。





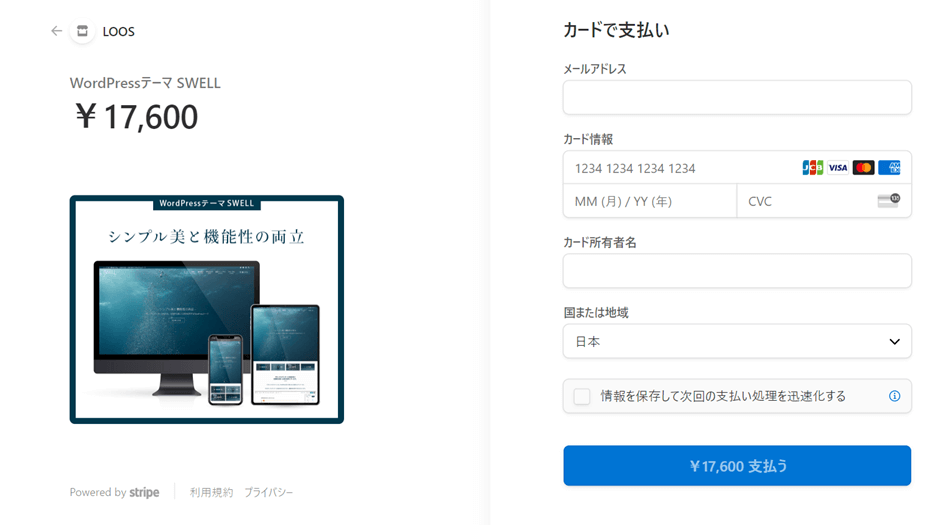
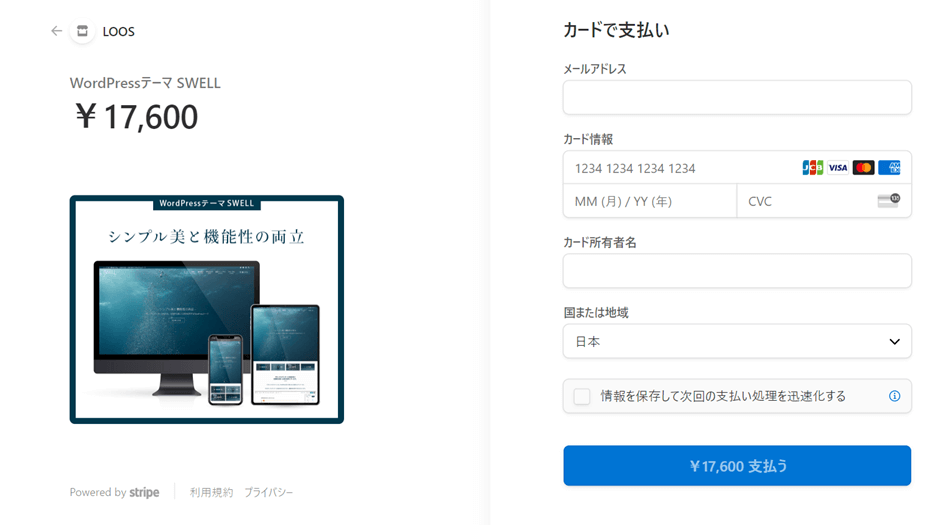
購入画面に移ります。


メールアドレスやカード情報を入力し、「¥17,600支払う」をクリックすれば購入完了です。
SWELLをダウンロードする



購入後は、下記の画面に移ります。


自動配信メールに記載の、URLより製品をダウンロードします。
(※購入後の画面下部の「SWELLをダウンロードする」からもダウンロードできます。)
子テーマと乗り換えプラグインをダウンロードする
続いて、SWELLのマイページで
- SWELLCHILD(子テーマ)
- Cocoon乗り換えサポートプラグイン
の2つをダウンロードします。
(※ダウンロードするには、マイページの登録が必要です。)



マイページの登録をしていきましょう!


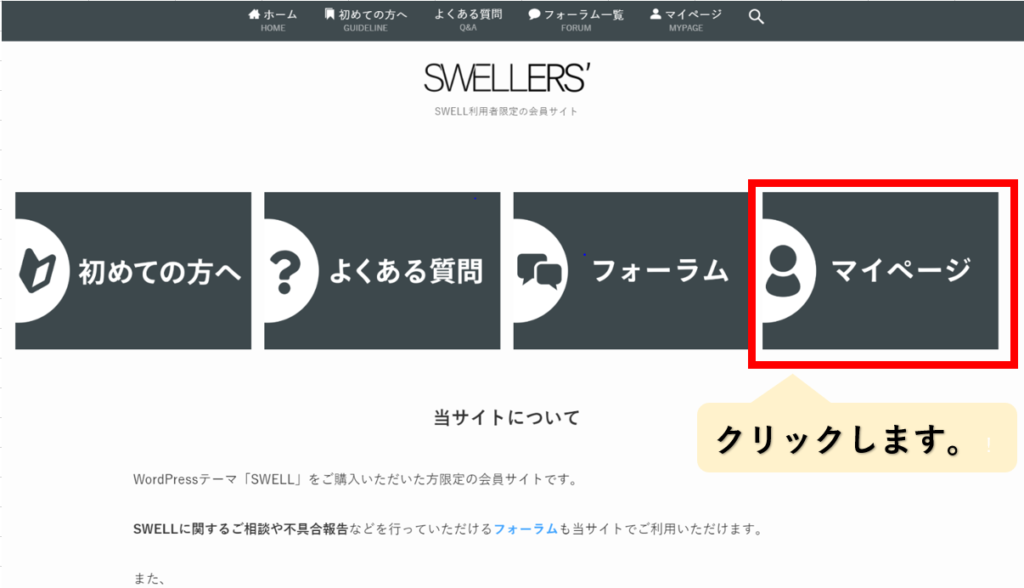
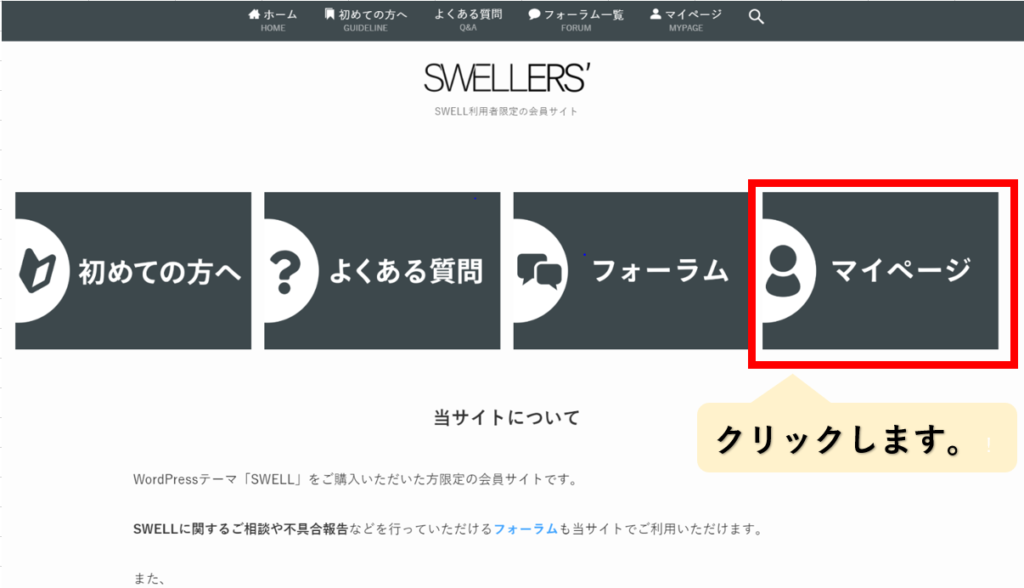
SWELL公式サイトのフォーラムをクリックして、SWELL購入者のページへ移動します。





マイページをクリックして進みます。


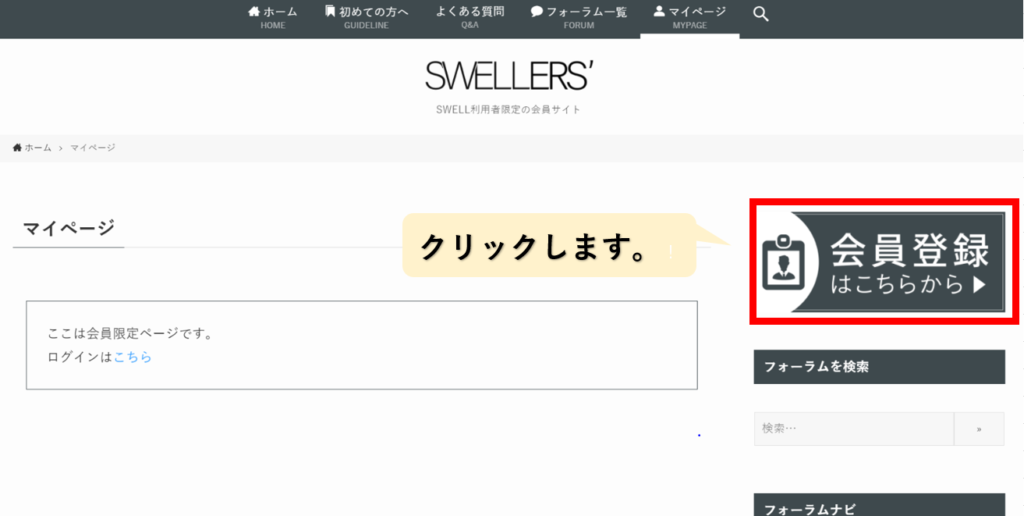
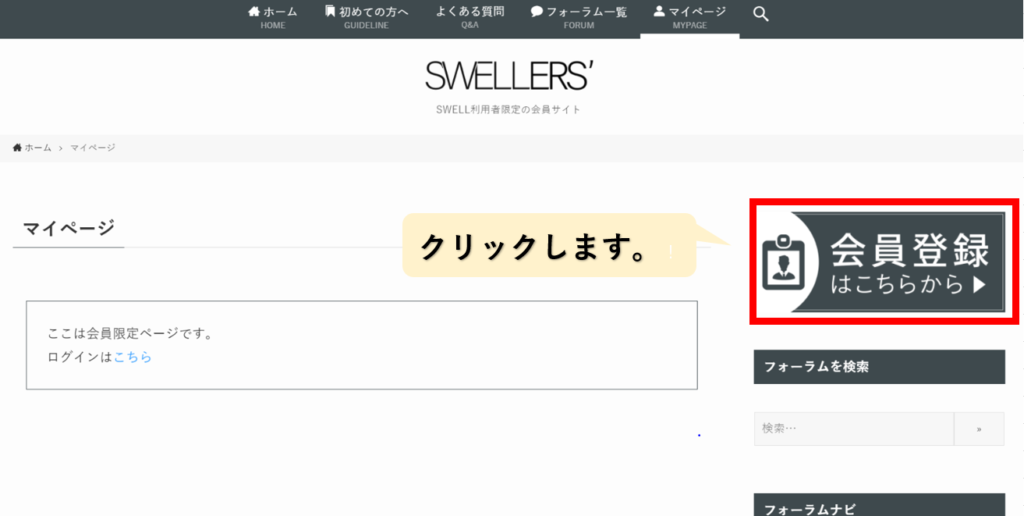
「会員登録はこちらから」をクリックして進みます。
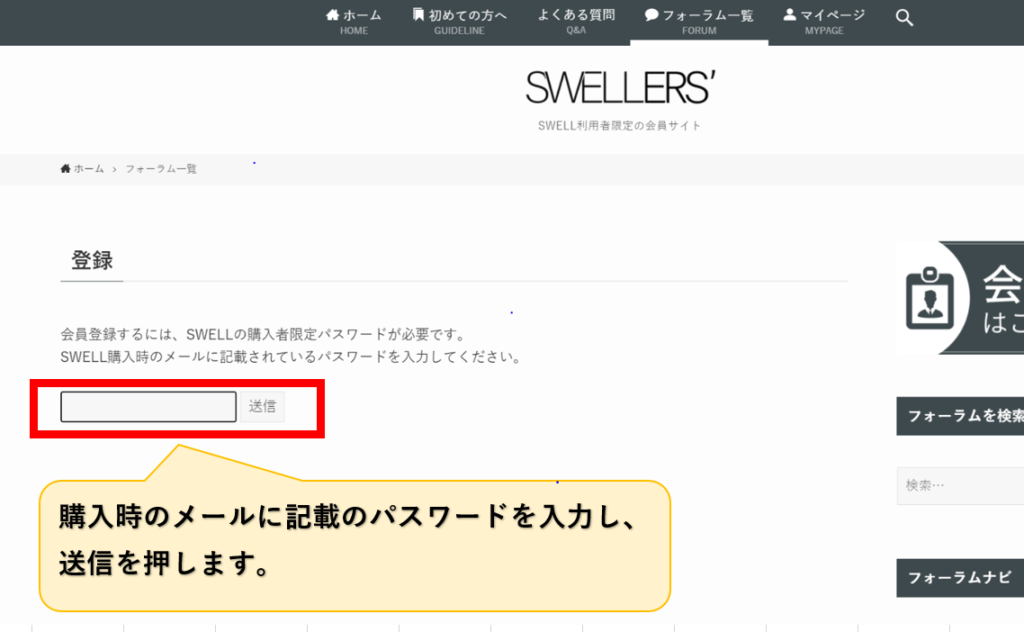
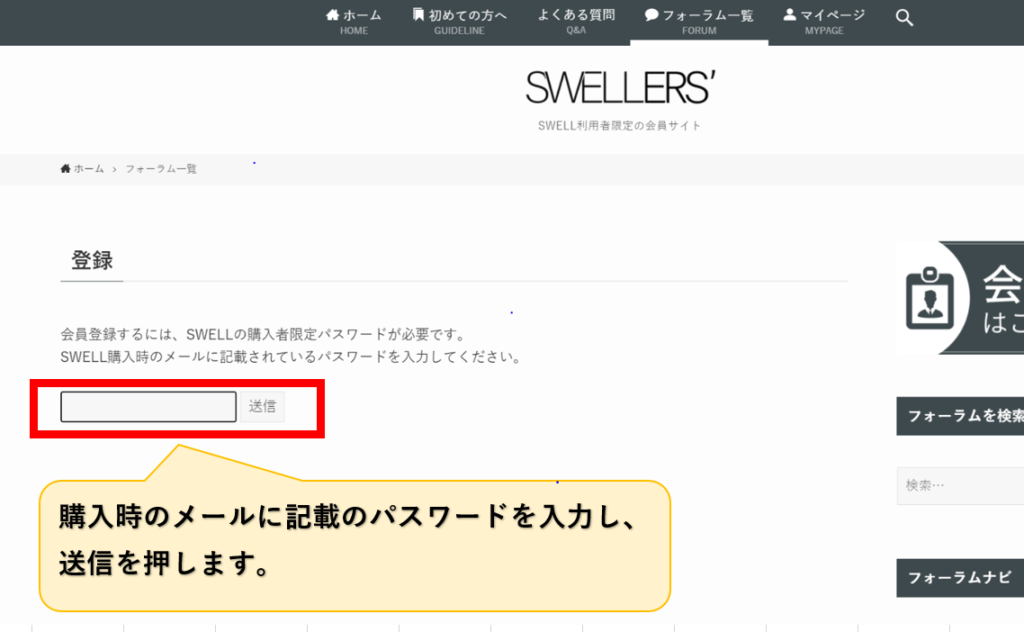
すると、パスワードを入力する画面が現れます。


購入時のメールに記載のパスワードを入力して、送信をしてください。
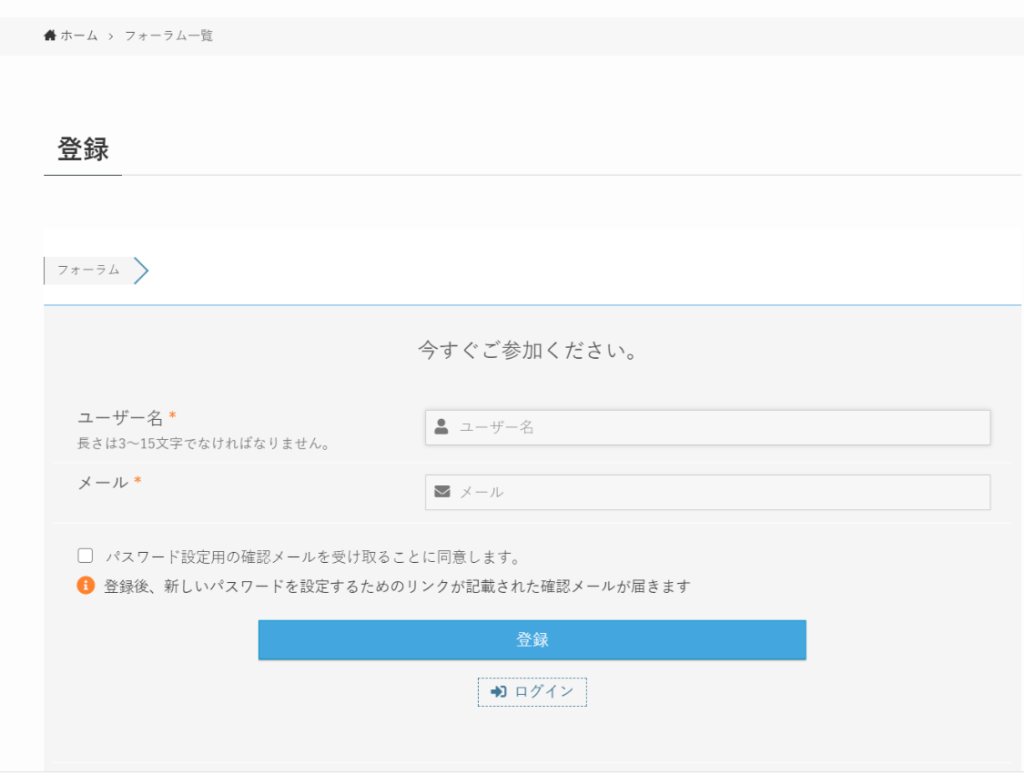
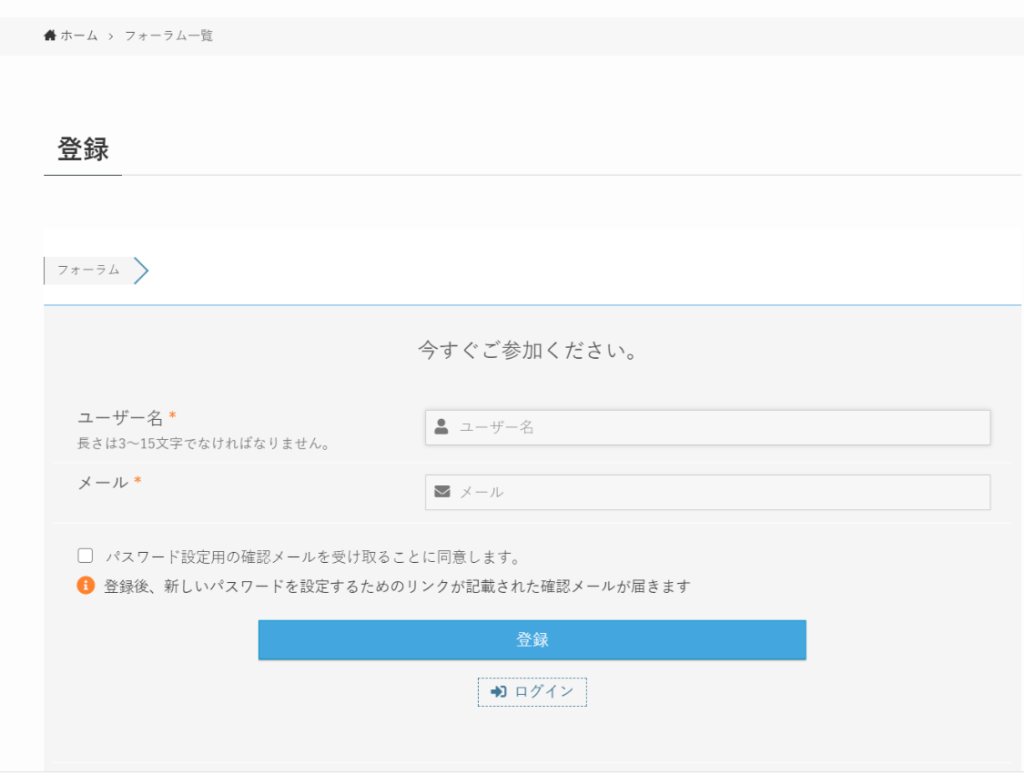
すると、ユーザー名と、メールを入力する画面に移行します。


ユーザー名と、メールを登録して、登録ボタンを押すと、確認メールが届きます。



私は、最初Hotmailのアドレスで登録しようとしたのですが、なぜか確認メールが届かなかったので、G-mailで登録しました。
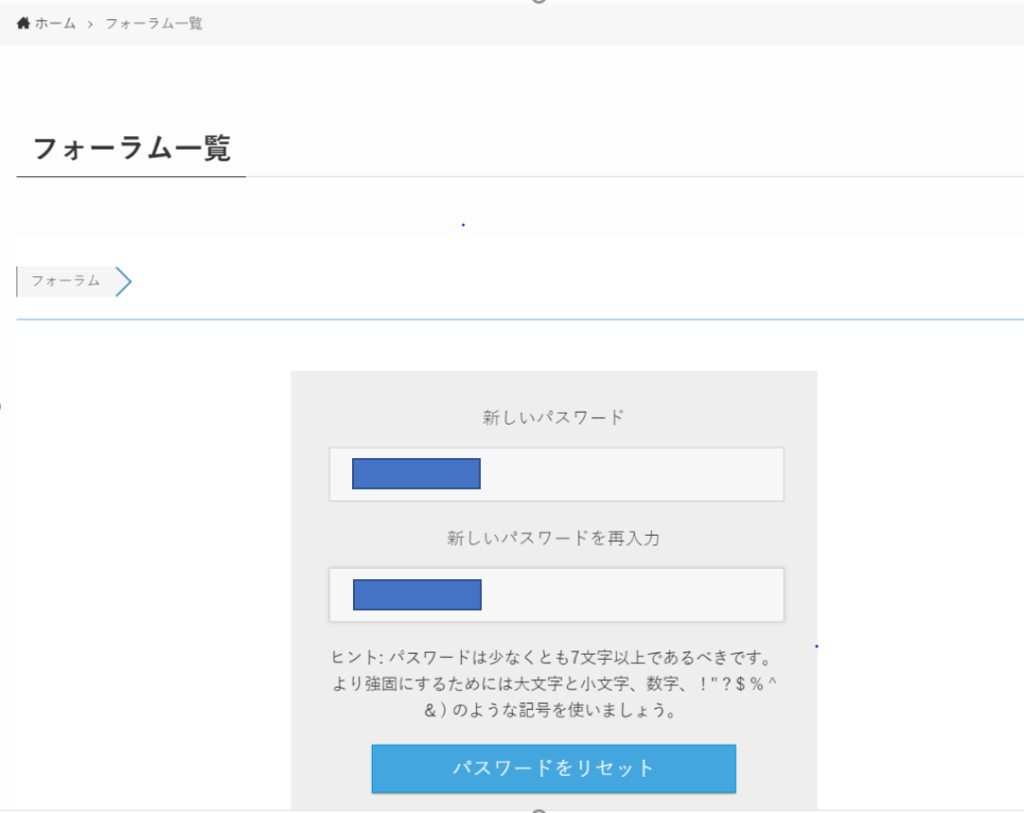
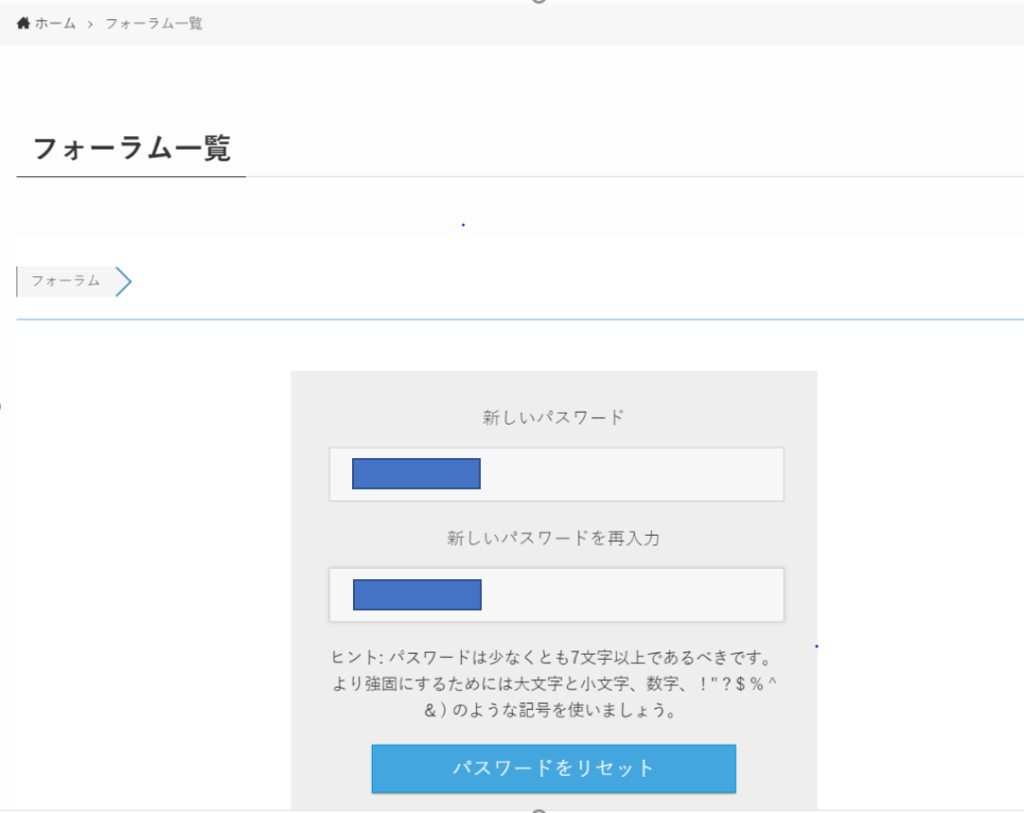
確認メールに、URLがあるので、クリックすると下記の様なパスワードを設定する画面になります。





ここで自分の好きなパスワードに変更します!
これで、マイページの会員登録は完了です。
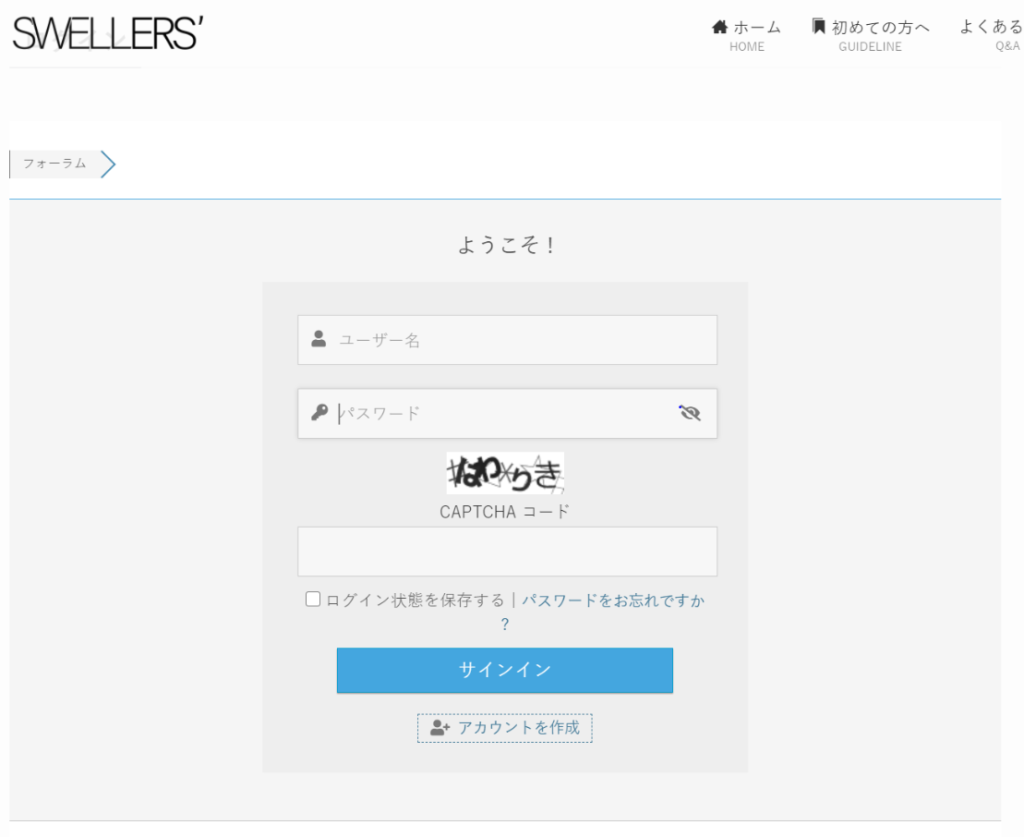
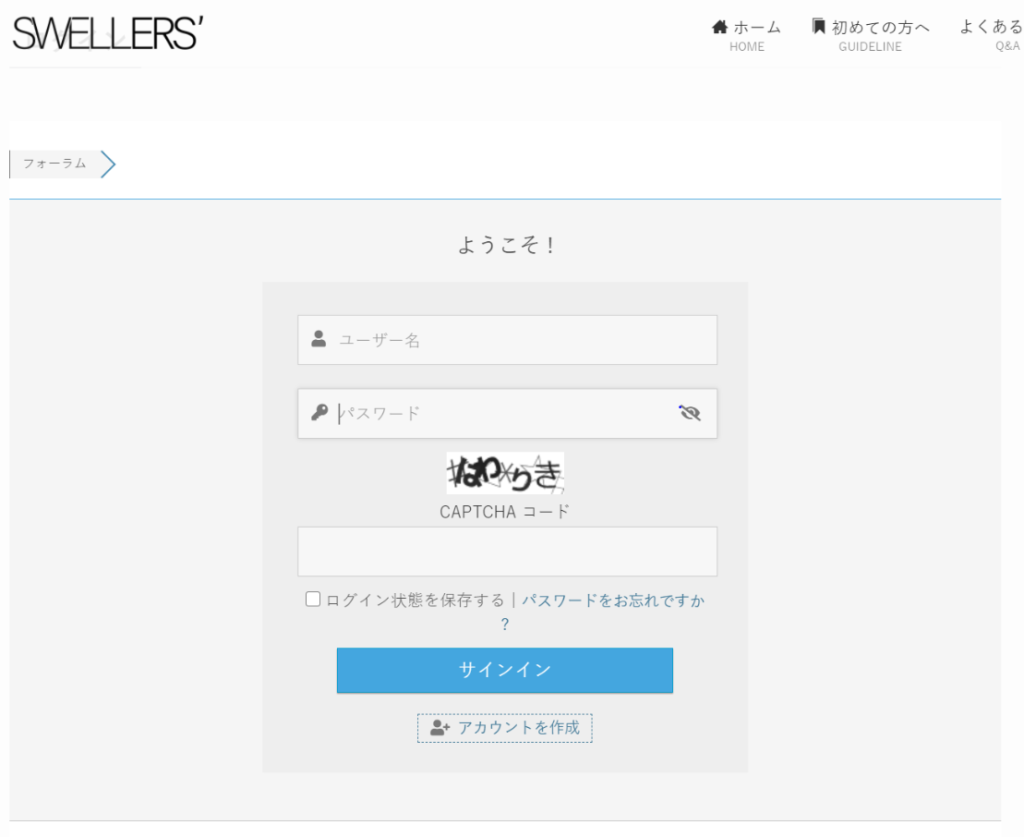
マイページにログインしてみましょう!


設定したユーザー名とパスワード、CAPCHAコードを入力し、サインインします。
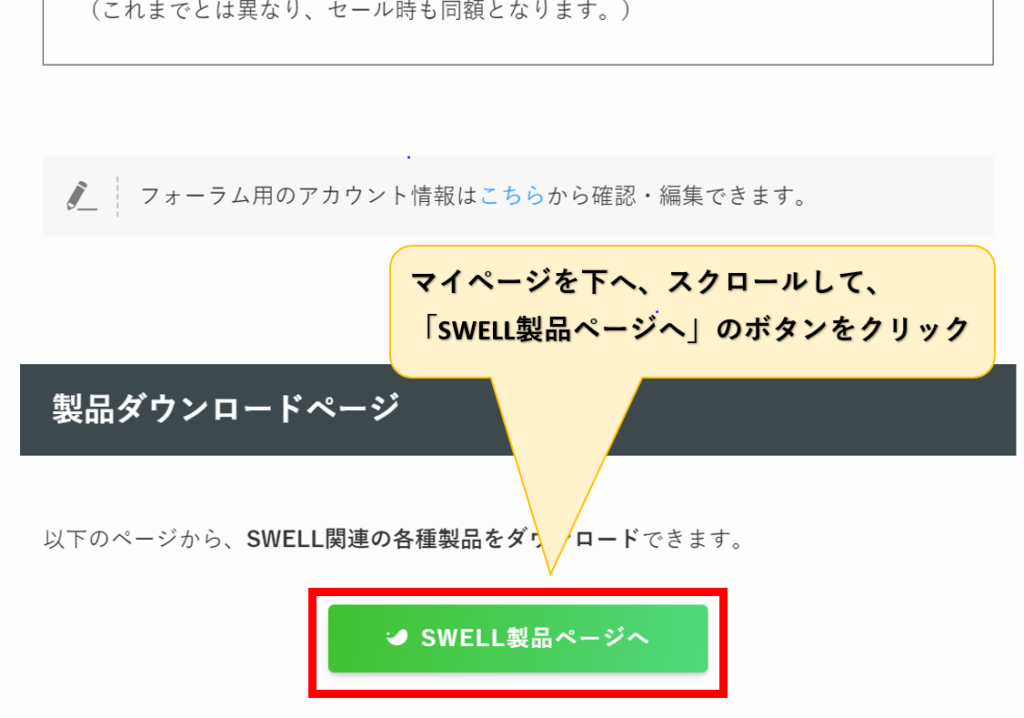
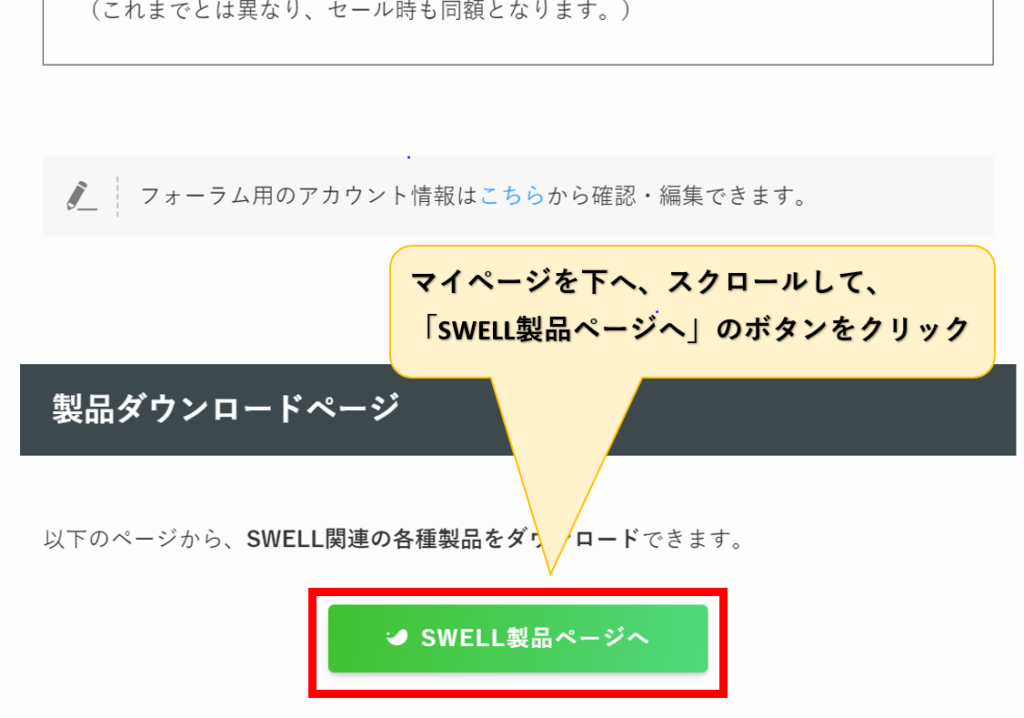
マイページを少し下へスクロールすると、
「SWELL製品ページへ」というボタンが出てくるのでクリックします。





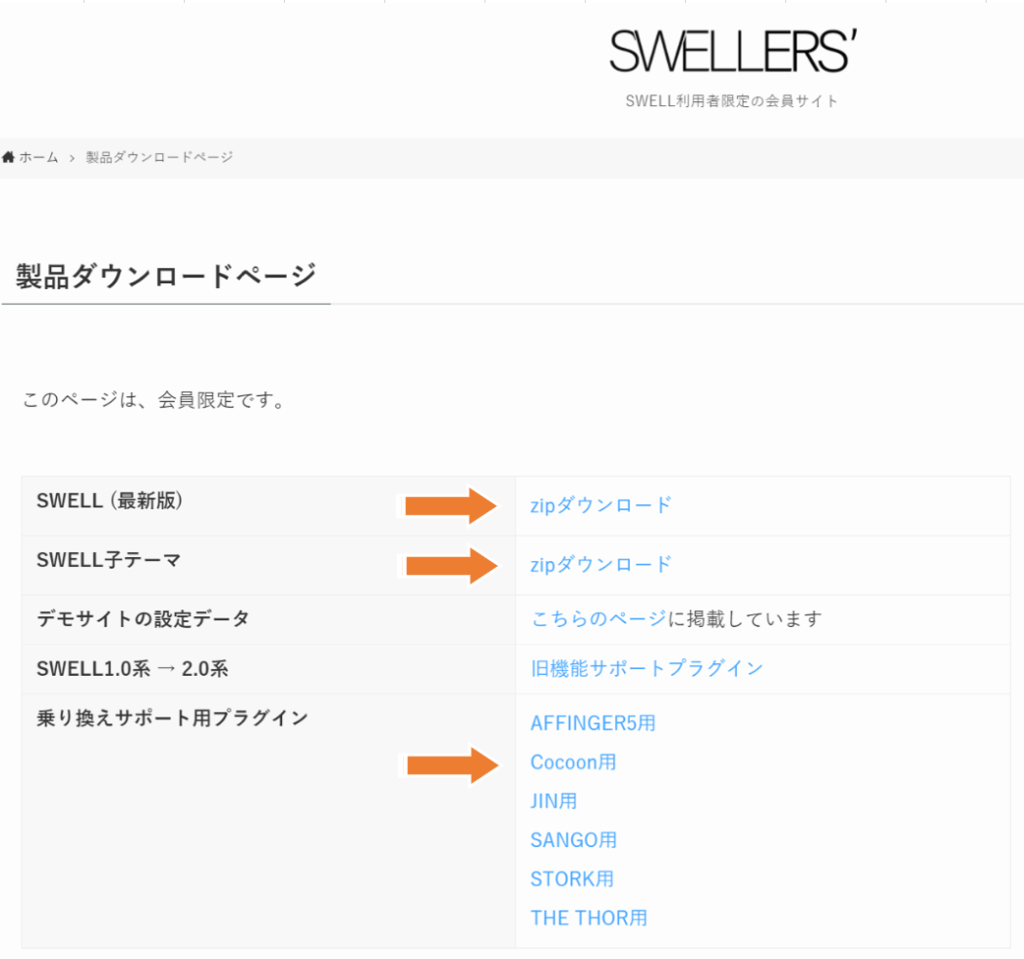
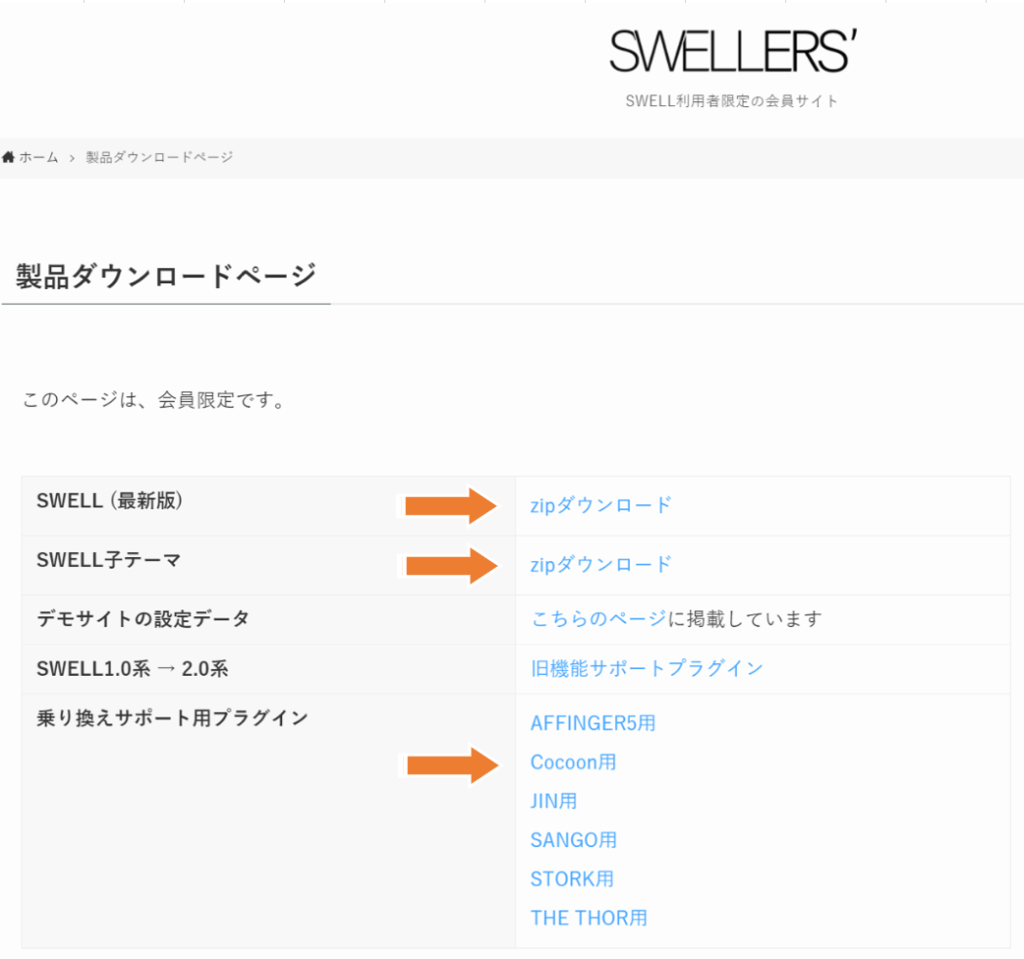
製品ページへ飛んだら、
子テーマと乗り換えプラグインをダウンロードしましょう!
ダウンロードするのは、下記2つです。
- SWELLCHILD(子テーマ)
- Cocoon乗り換え専用プラグイン


製品ダウンロードページでは、本体、子テーマ、乗り換えサポートプラグイン、デモサイトのデータなど、移行に使えるものが全て揃っています。
SWELL本体を、上記手順でダウンロードできなかった人も、ここでダウンロードできるので覚えておいてください!
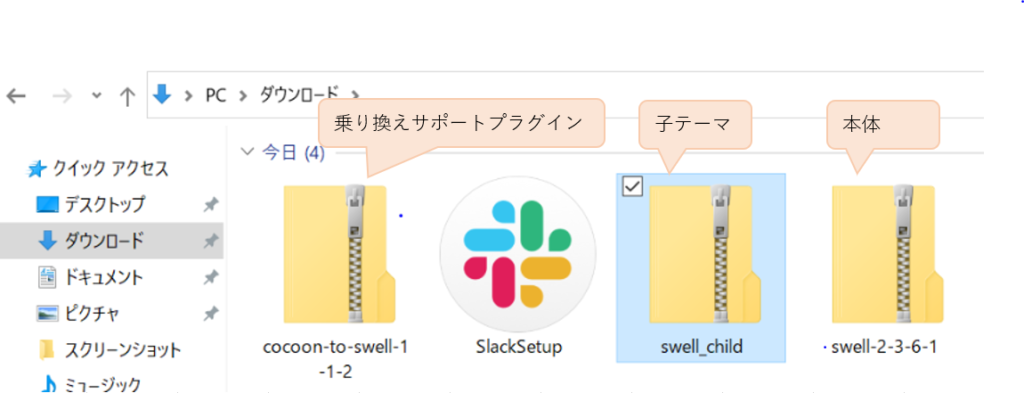
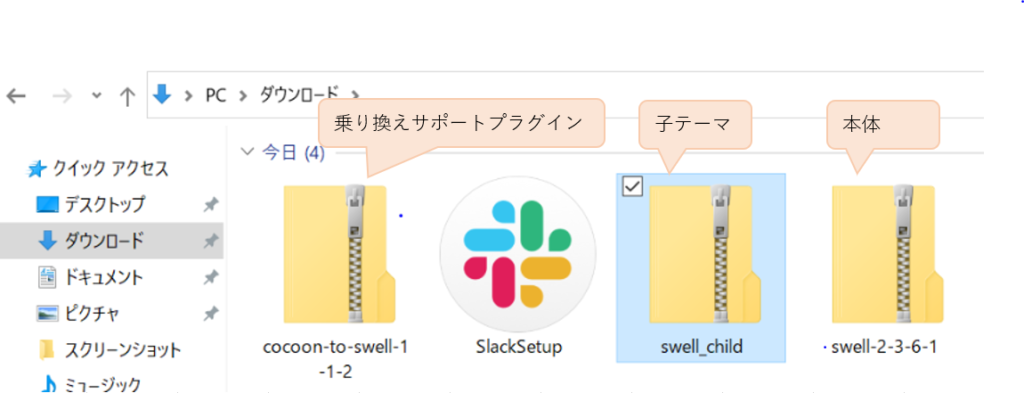
SWELL本体、子テーマ、乗り換えサポートプラグインをダウンロードすると、Zipファイルが3つ下記の様にダウンロードフォルダに保存されます。





これで、移行に必要なものは全て揃いました。
ワードプレスにSWELL本体と子テーマをアップロードする
ワードプレスで、
「外観」⇒「テーマ」⇒「新規追加」⇒「SWELL本体のZipファイルを選択」⇒「アップロード」
の流れでワードプレスに2つアップロードします。
- SWELL(本体)
- SWELLCHILD(子テーマ)
この時点では、まだテーマを有効化しません!



絶対に、ここで有効化しないでください!
ワードプレスに乗り換えサポートプラグインをアップロード
続いて、プラグインをアップロードします。
- Cocoon用乗り換えサポートプラグイン
ワードプレスで、
「プラグイン」⇒「新規追加」⇒「プラグインのアップロード」⇒「ファイルの選択」⇒「アップロード」
の手順で、
乗り換えサポートプラグインをアップロードして、有効化してください。



乗り換えサポートプラグインは、
有効化までしてください!
子テーマを有効化する
続いて、子テーマを有効化してください!
すると、、、
SWELLに移行が完了しています!



お疲れ様でした。
前半戦が終了です。
・
・
・
続いて後半戦、移行後の設定を解説します!
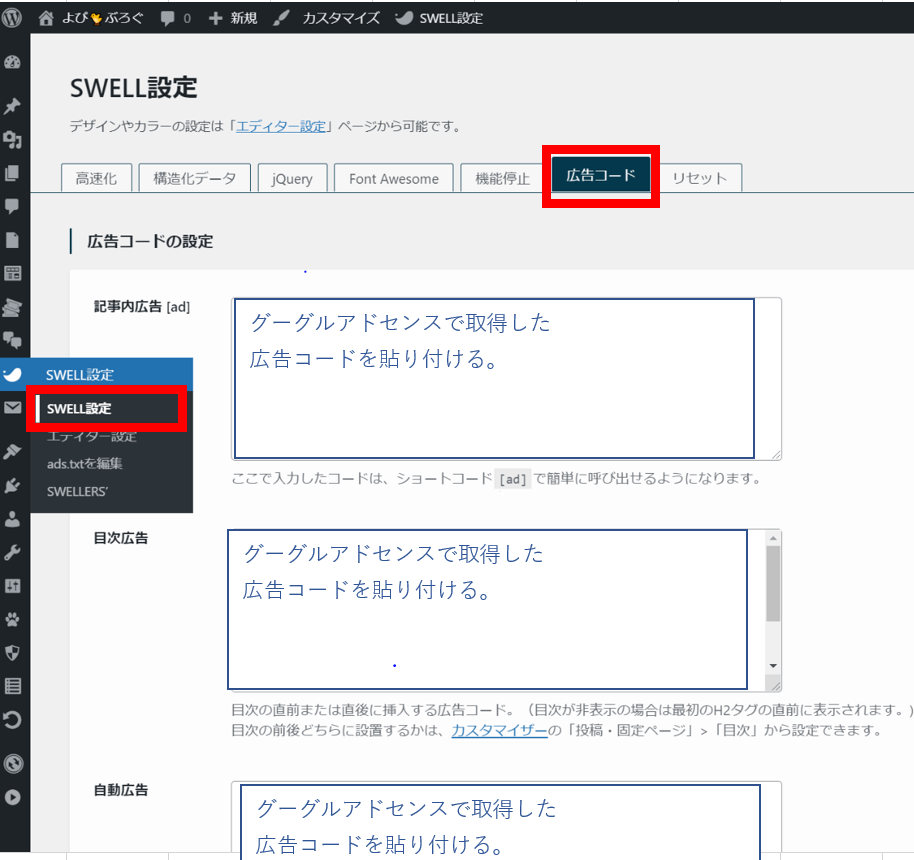
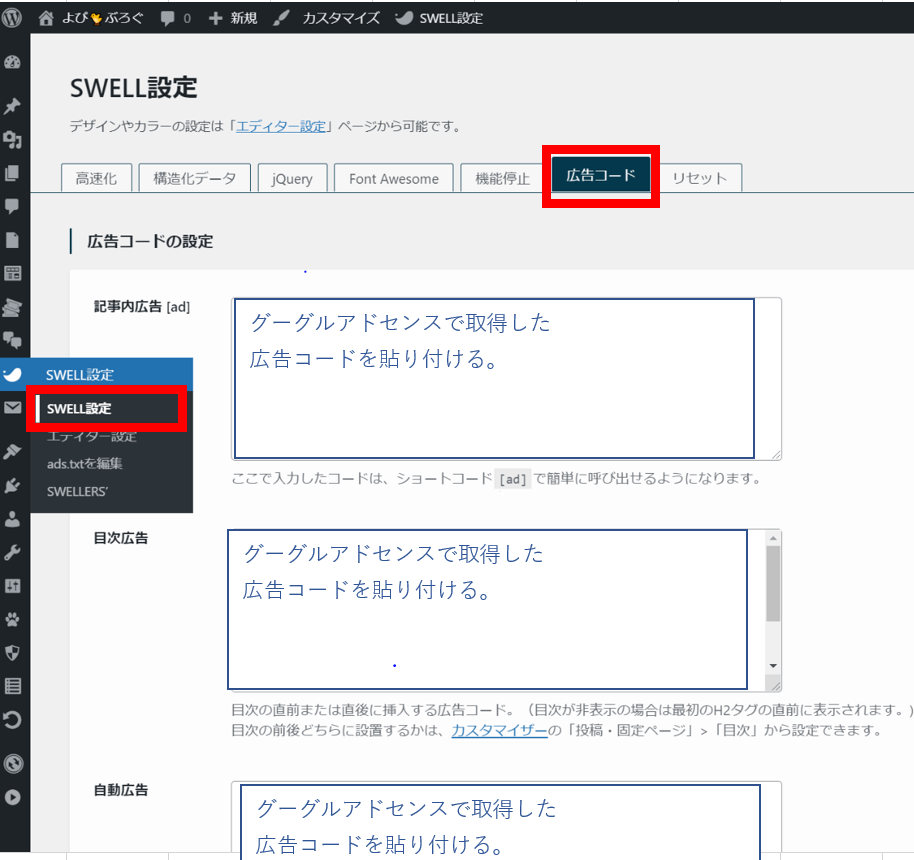
Google アドセンスの設定
グーグルアドセンスの利用者は、SWELLで改めて設定が必要です。
手順は下記の通りです。
「SWELL設定」⇒「広告コード」タブ ⇒ 適宜アドセンスで取得した広告コードを貼り付ける





利用者は設定しましょう!
グーグルアドセンスの広告コード、どうやって作るんだったっけ?
という方は、下記サイトを参考にしてみてください!
【図解】Googleアドセンス広告の種類と広告の設定、作成方法を紹介
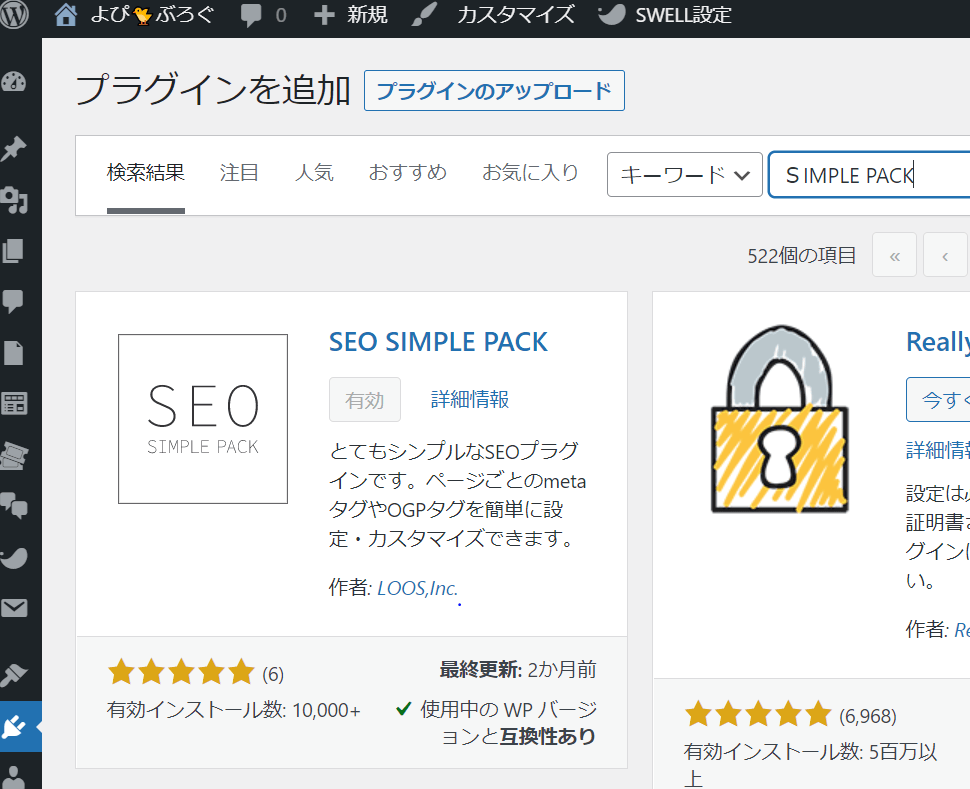
SEO SIMPLE PACKプラグインをダウンロード
SEO SIMPLE PACKプラグインをダウンロードします。
なぜ、このプラグインが必要かというと、Googleアナリティクスの設定に必要だからです。



では、ダウンロードしていきましょう!
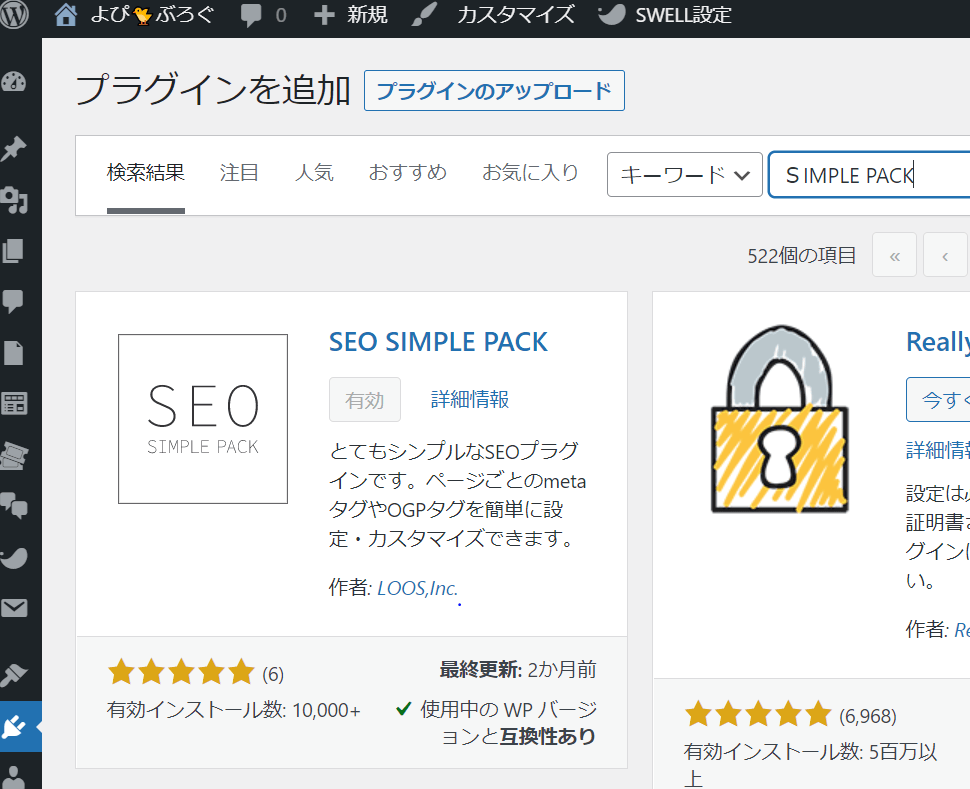
「プラグイン」⇒「新規追加」⇒「SEO SIMPLE PACK」で検索⇒「今すぐインストール」⇒有効化
の流れで、ダウンロードします。





SWELL公式サイトでも、推奨プラグインとして紹介されています。


Googleアナリティクスの設定
先ほどダウンロードしたSEO SIMPLE PACKを使って、
Googleアナリティクスの設定をしていきます。
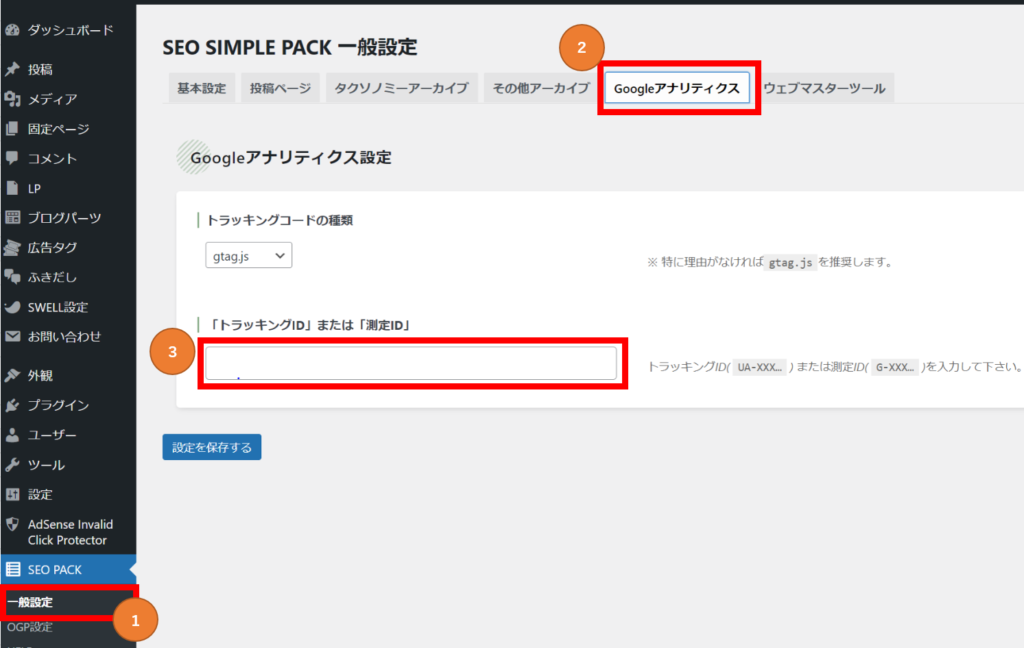
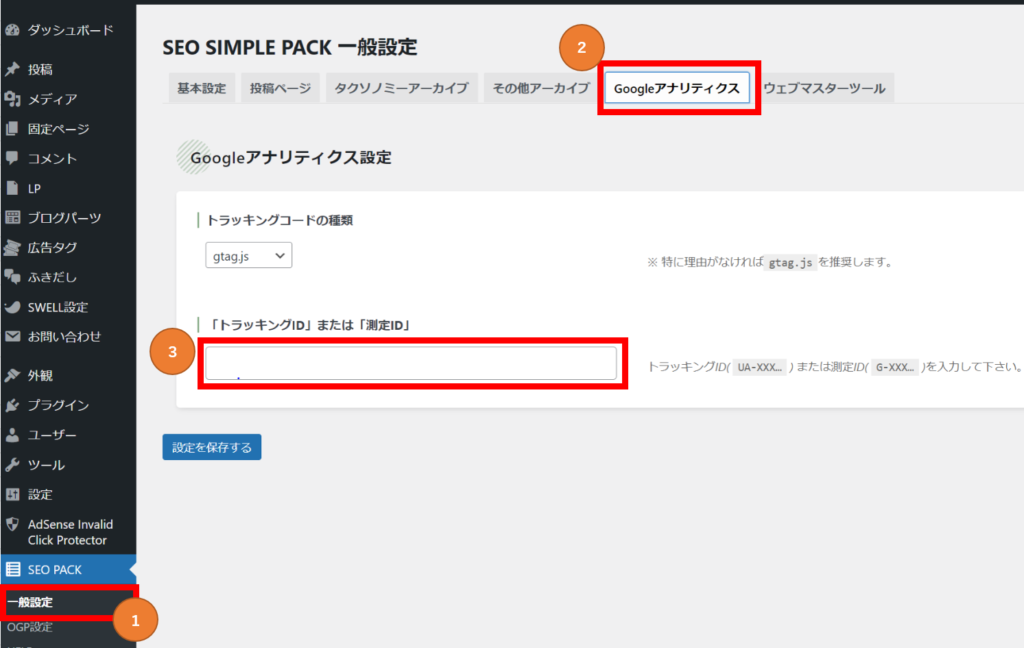
設定は下記の通りです。
「SEO SIMPLE PACK」⇒「一般設定」⇒「Googleアナリティクス」⇒「トラッキングID」を入力





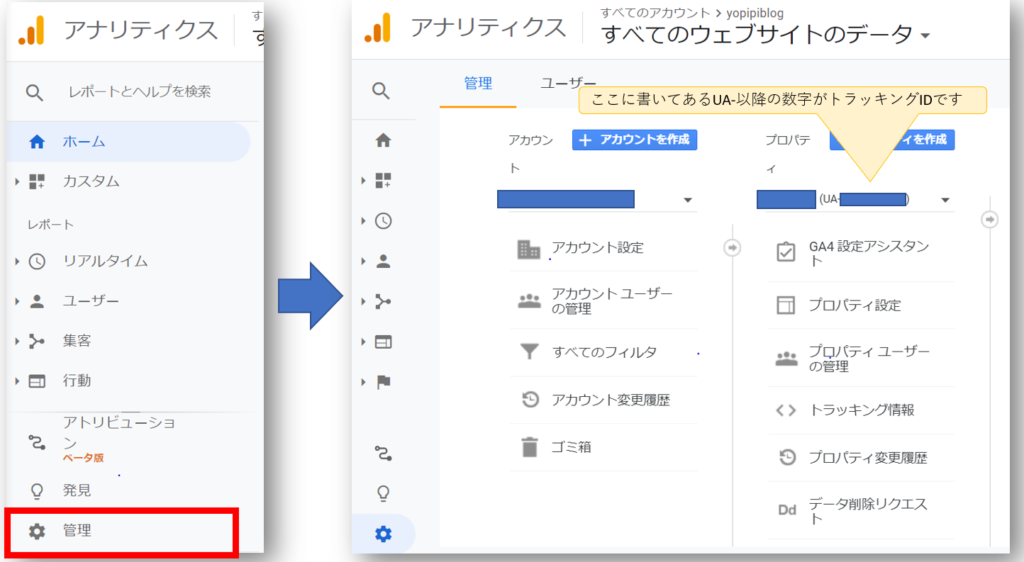
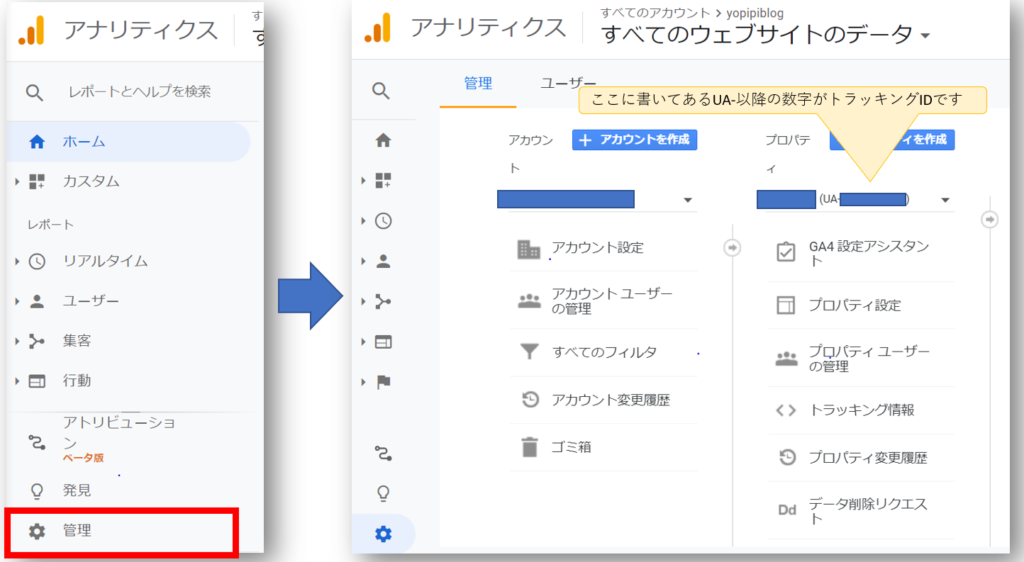
トラッキングIDってどこで見られるんだったっけ?
という方は下記、図を参考にしてください。


「Googleアナリティクス」にログイン⇒「⚙管理」をクリック⇒プロパティの欄の(UA-〇〇〇-〇)で表示されている数字がトラッキングIDです。
プラグインの整理
プラグインの整理をします。
公式サイトで確認しながら、
SWELLと相性が悪いプラグインを削除しましょう。





状況によって変わる場合があるので、
確かな情報は公式サイトでチェックしてください!
乗り換えサポートプラグインは完全に、記事のリライトが完了するまでは有効化しておきましょう!早まって削除しない様に気を付けてください。記事が崩れてしまいます。



因みに私が、削除したプラグインは1つだけでした。
EWWW Image Optimizer(画像圧縮)
参考まで・・・。
記事の型崩れをリライト
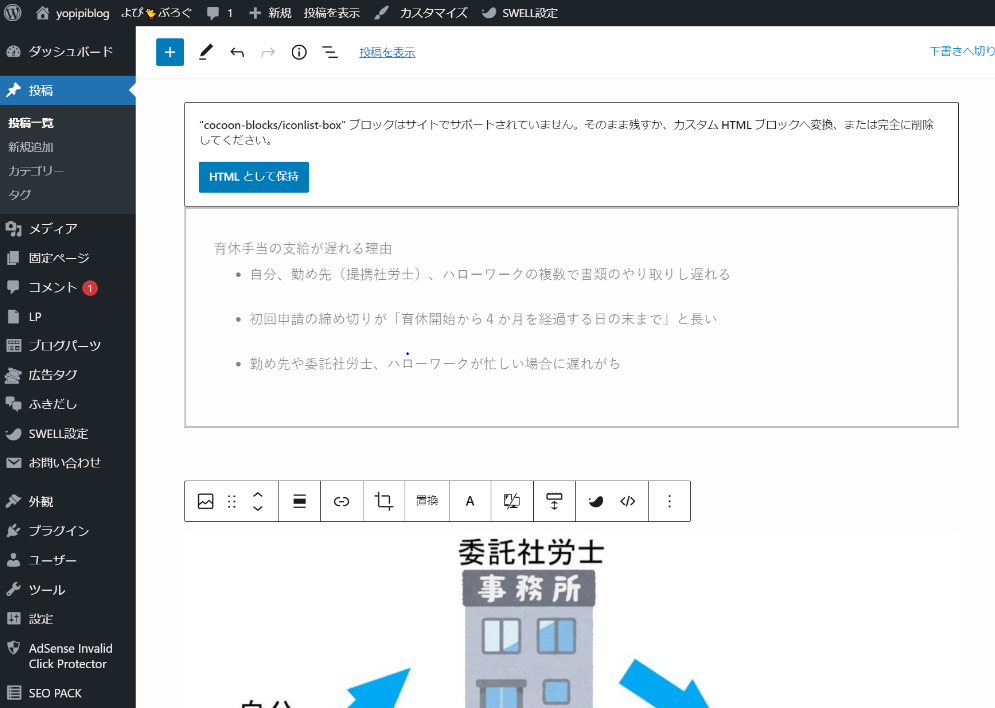
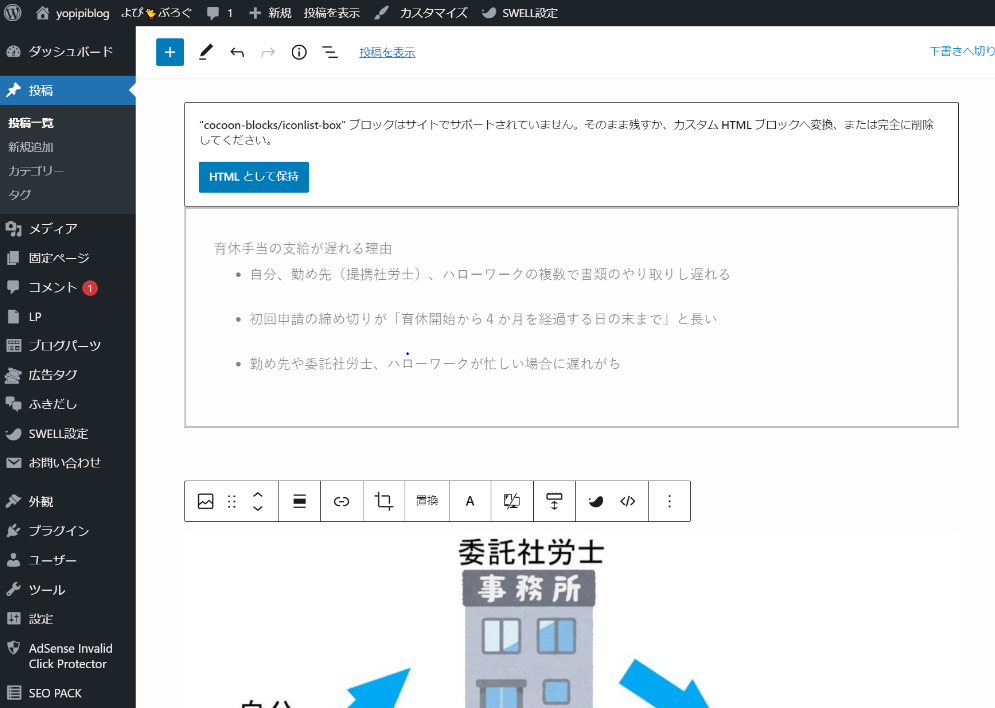
記事のリライトをしていきましょう!
1つ1つすべての記事を開いて、確認ましょう。


上の図の様に、乗り換えサポートプラグインを使用すると、箇条書きや、吹き出しが、乗り換えサポートプラグインによって、Cocoonの状態を大きく崩さず保っています。



乗り換えサポートプラグイン本当にありがたいですね。
このままでも、記事が読めないコトは無いのですが、見た目が少し悪くなっていたり、「サポートされていません」という文言が気になったりするので、リライトをしましょう。



装飾を沢山使用していると、大変です・・・
(実体験に基づく、、、80記事以上あったし)
落ち着いたら、トップページのカスタマイズなどにも挑戦してみてください!
参考になったサイト


Cocoon乗り換えプラグインをアンインストール
記事のリライトが全て完了したら、
最後にCocoon乗り換えプラグインをアンインストールしましょう!



ブログが重くなるので、公式サイトでは、乗り換えサポートプラグインのアンインストールを推奨しています。
以上で、SWELLへの移行は全て終了です!
お疲れさまでした。
SWELLの購入を悩んでいる方へ
私がCocoonからSWELLへ移行した理由と正直な感想を綴った記事を読んでみてください!



良いことも悪いこともしっかり書いてます!


さいごに
Cocoon⇒SWELLへの移行手順は、
全体像をつかめるサイトがあまり無かったので、紹介してみました。
テーマを移行される方の、お役に立てていれば幸いです。



SWELLへ移行して、
快適なブログ運営を手に入れましょう!


\ 作業時間が短縮できる /
専用プラグインで他テーマからの乗り換えも安心♪




















コメント