 よぴ
よぴこんにちは!
SWELL愛用者のよぴ🐤です。
今回は、CocoonからSWELLに移行する前に、
良かれと思って準備したけど無駄だったこと
について、紹介したいと思います。
なぜ、こんなことを記事にしようと思ったかというと、
私は、移行前に無駄な作業をしていたからです。
(※数日間かかりました。)



同じ失敗をしてほしくない!
というワケで、
この記事では、テーマ移行前に、
良かれと思ってしたけど無駄だったこと
を紹介します。是非参考にしてください!
・良かれと思ってしたけど、無駄だったこと
・SWELLへ移行するのに事前準備は殆ど不要!
移行前にやっておくべきことを知りたい方はコチラ





では、始まり始まり!


\ 作業時間が短縮できる /
専用プラグインで他テーマからの乗り換えも安心♪
移行前に良かれと思ってしたけど、無駄だったこと
良かれと思って一生懸命やったことがコチラの3つです。
- クラシックエディタで書いた記事のリライト
- クラシックエディタ吹き出しのリライト
- クラシックエディタの装飾(見出しボックス等)のリライト
つまり、余計な作業とは、、、
クラシックエディタで書いた、文章や装飾を、ブロックエディタで書き直す作業です!



全て無駄でした。
リライト作業を事前に行おうと思った理由は2つあります。
・SWELLがブロックエディタのみ対応なので、クラシックエディタで作成した部分が崩れると思ったから
・移行してから慣れないテーマでリライトが大変だったら困ると思ったから
しかし、
移行前のリライト作業は不要でした。
実際、Cocoonからの乗り換え専用プラグインを使用して、
テーマを移行した場合でも、
ブロックエディタで書いた部分もクラシックエディタで書いた部分も、
装飾がある箇所は全て、リライトが必要だったからです。
下記の様に、装飾を使用した部分は、
ブロックエディタであろうとクラシックエディタであろうと、
リライトが必要だったんです。





先回りして、リライトする必要は、ありませんでした。
SWELLに移行する前は、
使い慣れたCocoonで先に軽くリライトして置いた方が良いのかな?
と思っていましたが、移行を経験して間違いだったと気づきました。
それは、
SWELLに移行してからの方が、
サイトスピードが速くて、装飾を付ける工程も少ないので、
リライトを早く終わらせられるからです。



移行前のリライト作業は、時間の無駄なのでやめましょう!!
但し、例外あり・・・
上記で、リライト作業は不要と紹介しましたが、
1点だけ例外があります。
それは、、、
乗り換えプラグインを使っても装飾が崩れる事例に、対応する為のリライトです。
◎乗り換えプラグインを使っても装飾が崩れる事例
・部分的な色文字(色太字)
⇒黒文字(黒太文字)になる
・タブ見出しボックス
⇒枠が無くなる
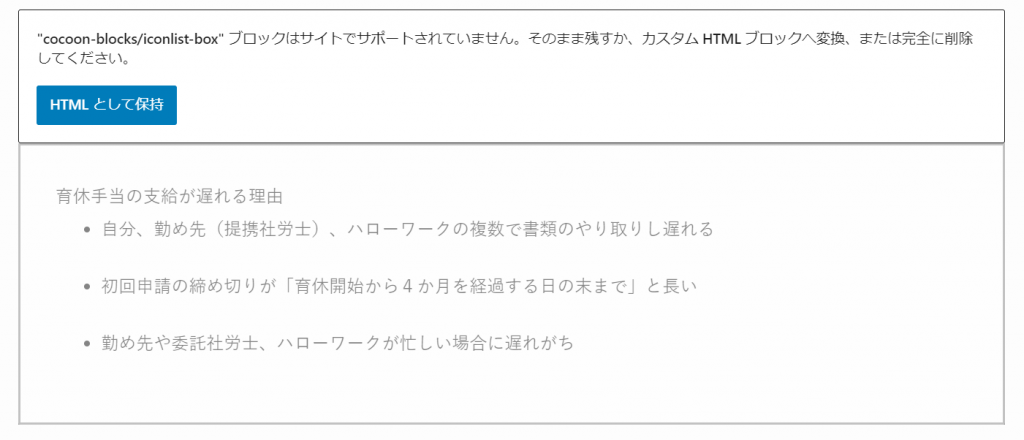
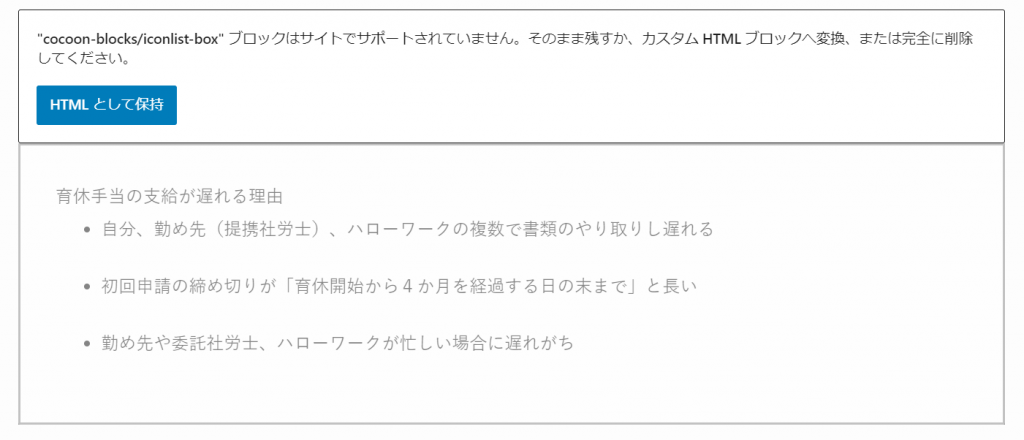
・アイコンボックス
⇒枠が無くなる
タイトルと箇条書きだけになる
(※上記以外にも崩れる場合はあり。)
この中でも、
部分的な色文字は、全て黒文字になってしまう
というのが、私はリライト時困りました。
なぜかというと、文章の中で協調したい内容がどこだったか、
移行後、分かりづらいからです。



どこを赤文字にしてたんだったかな??
といった感じです。
こうならないためにも、もし可能であれば、
人気記事だけでも、部分色文字を使用せず、ラインマーカーの使用に変更するなど、
リライトしておくのもありかな?と思いました。
さいごに
以上、
Cocoon⇒SWELLへ移行する前に、
良かれと思ってしたけど無駄だったことの紹介でした。
SWELLは、事前に準備しておくことは殆どなく、
便利で使いやすいテーマなので、
是非、皆さんも1日も早く移行して快適なブログ運営を手に入れましょう!



さぁ!SWELLで快適なブログ運営を手に入れよう!


\ 作業時間が短縮できる /
専用プラグインで他テーマからの乗り換えも安心♪
関連記事
他にもSWELLについて紹介しています。
是非、参考にしてください!

























コメント